LookerでGoogleマップが使えるようになったので既存のマップと比べてみた

DATUM STUDIOの西嶋です。
Lookerでは、22.12(2022/07)からGoogleマップチャートが利用できるようになりました。
執筆時点で5ヶ月程度経っているため、すでに検証されている方がいると思いますが、本記事では、機能検証を含めて以下の2つの説明を行いたいと思います。
- ・Googleマップチャートと既存のマップチャートの比較
- ・LookerでGoogleマップチャートを利用する(データ準備~ダッシュボード作成)
なお、本記事の内容は個人の見解であり、所属する組織の公式見解ではない点にはご留意ください。
目次
比較結果
結論
一部個人の感想が混じっていますが、両マップの違いは以下のようにまとめられます(5つ目は比較とは無関係ですが、地味に便利だったので無理やり突っ込んでます)。
- ・Googleマップの方が地図が見えやすい
- ・Googleマップの方がビジュアリゼーションでの表現項目が多い
- ・Googleマップの方が地図として使える機能が多い(普段利用しているGoogleマップと同等の機能が設定無しで使える)
- ・表示速度はほとんど変わらない
- ・GeoJSONファイルを使えるようになったのはいいね
地図の見た目の比較
東京都内の地区ごとの顧客数をもつダミーデータを作成して、そのデータをLookerで可視化しました。
地図の縮尺が違ってる場合がありますが、ダッシュボード画面を読み込んだ時のデフォルトの縮尺で比べています。
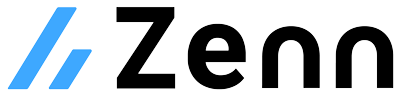
市区町村レベルの可視化の比較をすると以下画像のようになりました。

Googleマップチャートの方が見やすいと感じますが、以下のような違いが確認できます。
- ・既存マップでは大岳山などが表示されているが、Googleマップでは地域名のみが表示されている
- ・Googleマップの方が地名が背景と同化しておらず見やすい(色がはっきりと異なっている)
- ・Googleマップでは、八王子「市」など、市区町村の情報が付加しており、わかりやすくなっている
- ・Googleマップの方が県境が道路や山の地形に同化しておらず見やすい(色がはっきりと異なっている)
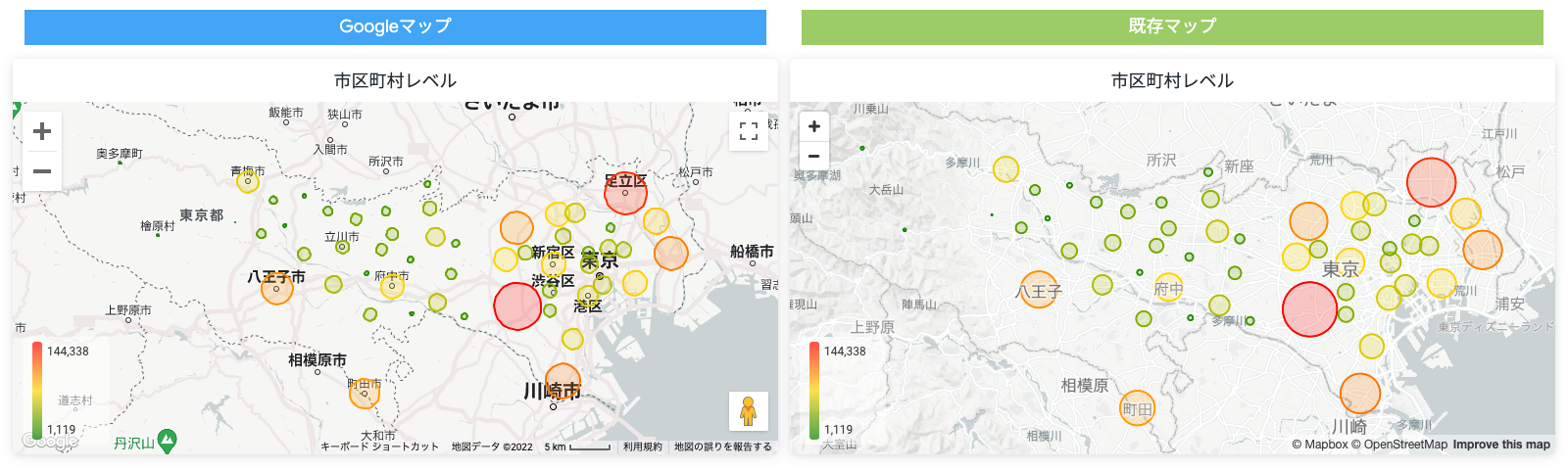
次に大字・町丁目レベルと、もう少し詳細なレベルで比べると以下のようになりました。

背景(地図)については市区町村レベルと同じですが、地域の区分が細かすぎて、両方のチャートでよくわからなくなっている印象を受けます。
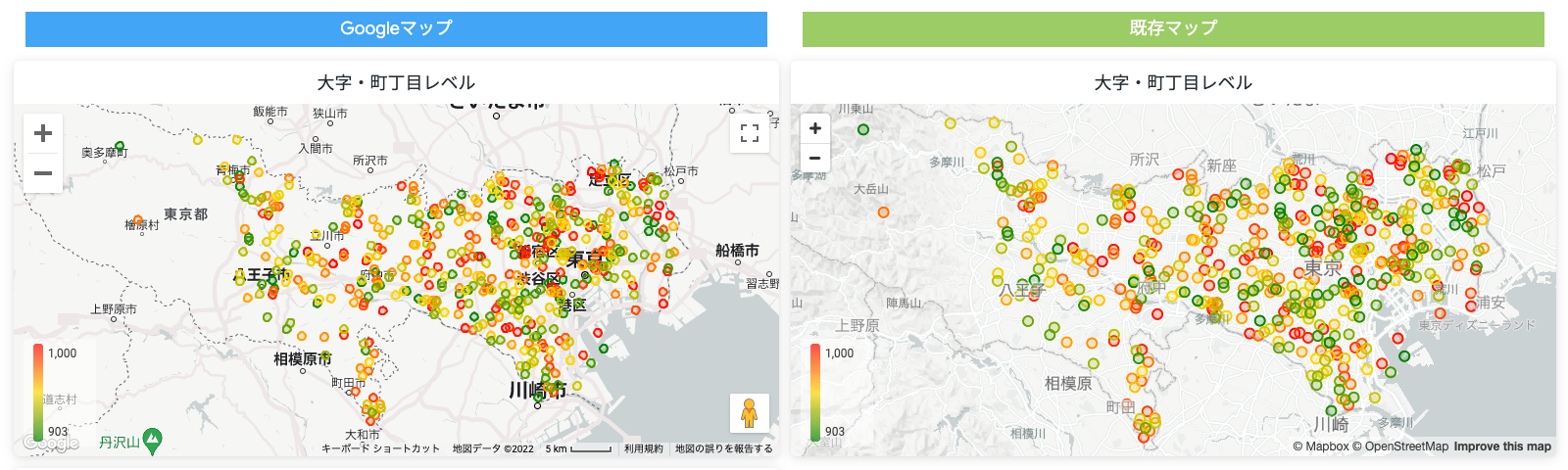
このような場合、Density Heatmapを使うといくらか見やすくなると思われます(下図)。

執筆時点では、Density HeatmapはGoogleマップチャートでしか利用できないので、Density Heatmapを使いたい場合はGoogleマップチャート一択になると思います。
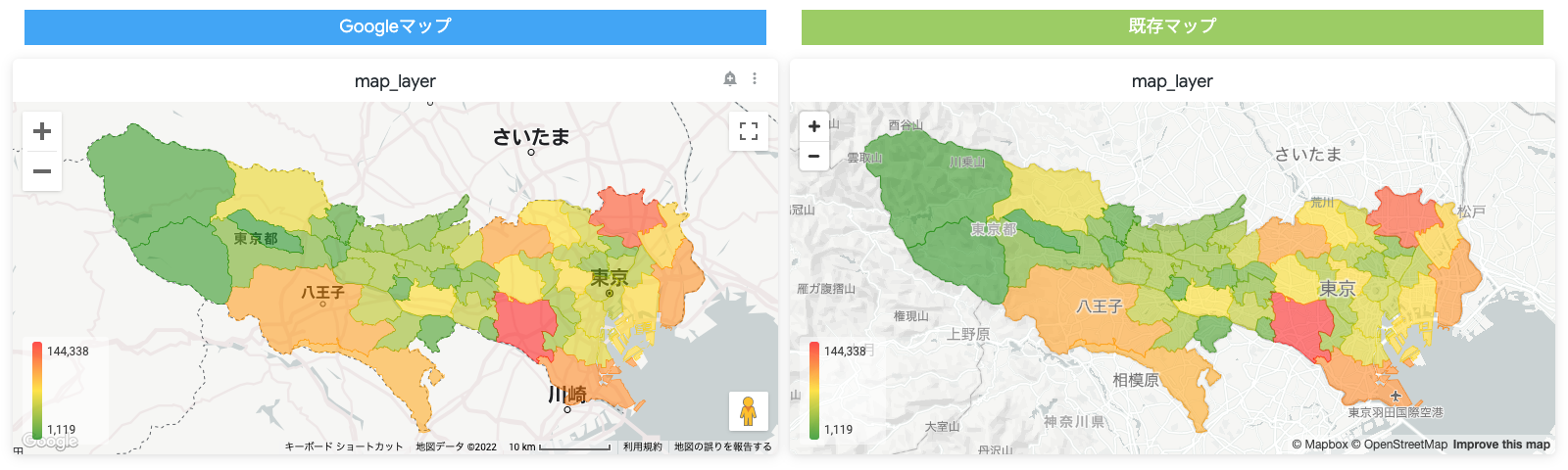
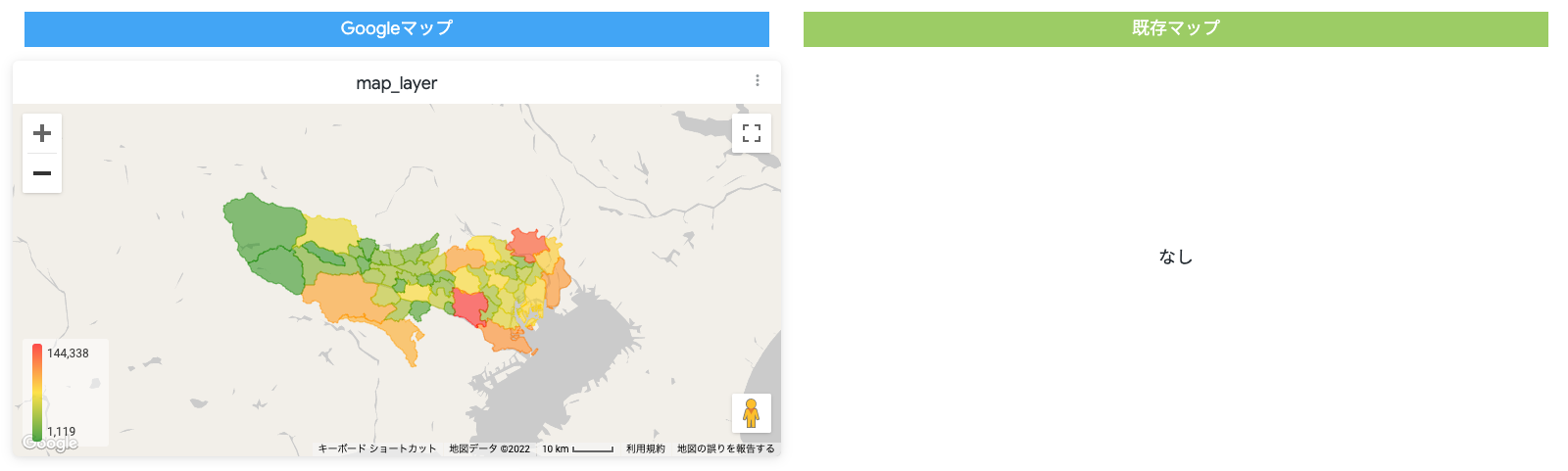
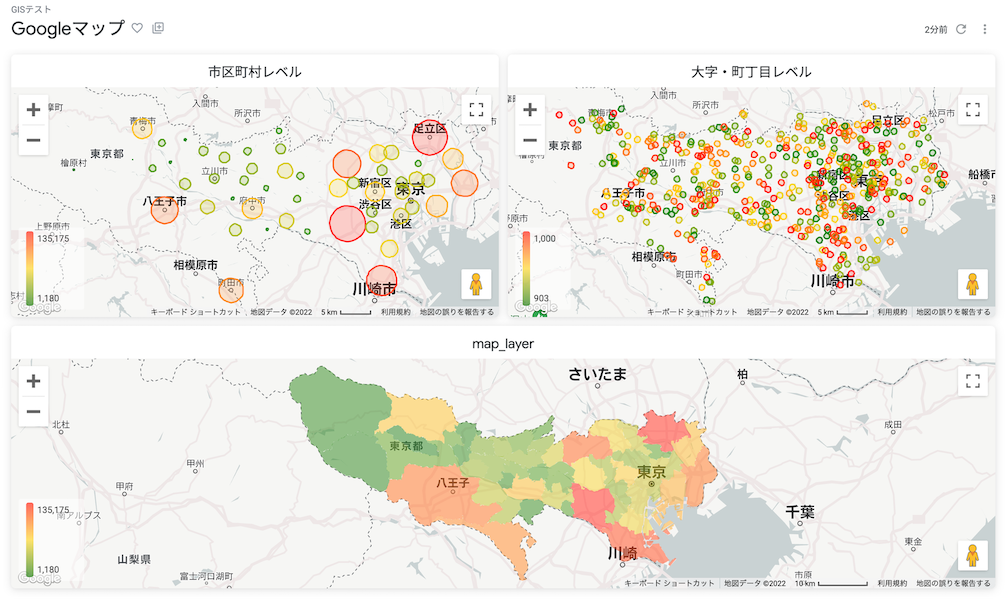
最後に市区町村レベルのmap_layerの比較を行います。
map_layerを使うことで下図のように地図領域をカスタムした上で可視化が可能です。

両マップにおいて、最初のデフォルト表示よりは、各市区町村の境界や大きさがはっきりして見やすくなっています。
ヒートマップに大きな違いはありませんが、地図については、Googleマップの方が地名も背景になっていて、境界が見やすくなっています。
地図機能の比較
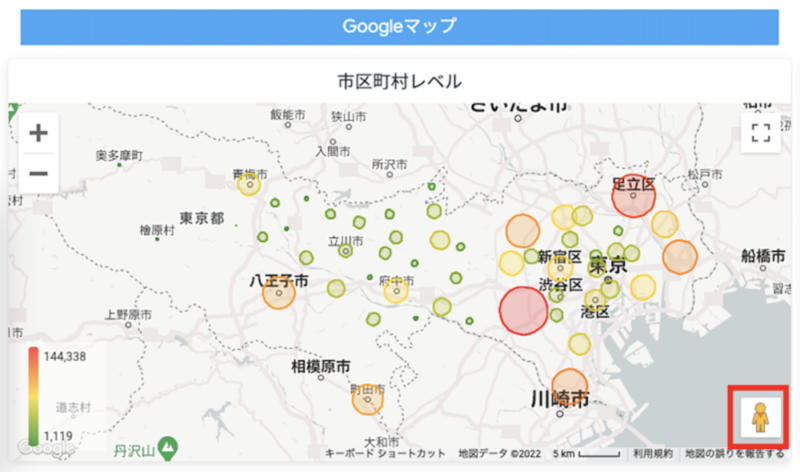
まず目につくのが、マップ右下のストリートビューの人型アイコンだと思います。

アイコンをドラッグ&ドロップすることで、任意の地点のストリートビューを確認できます。
挙動としては、別タブでGoogleマップが開くのではなく、タイル上でストリートビューが操作できるようになっています。

こちらの機能は、Googleマップチャートでのみ利用可能のようです。
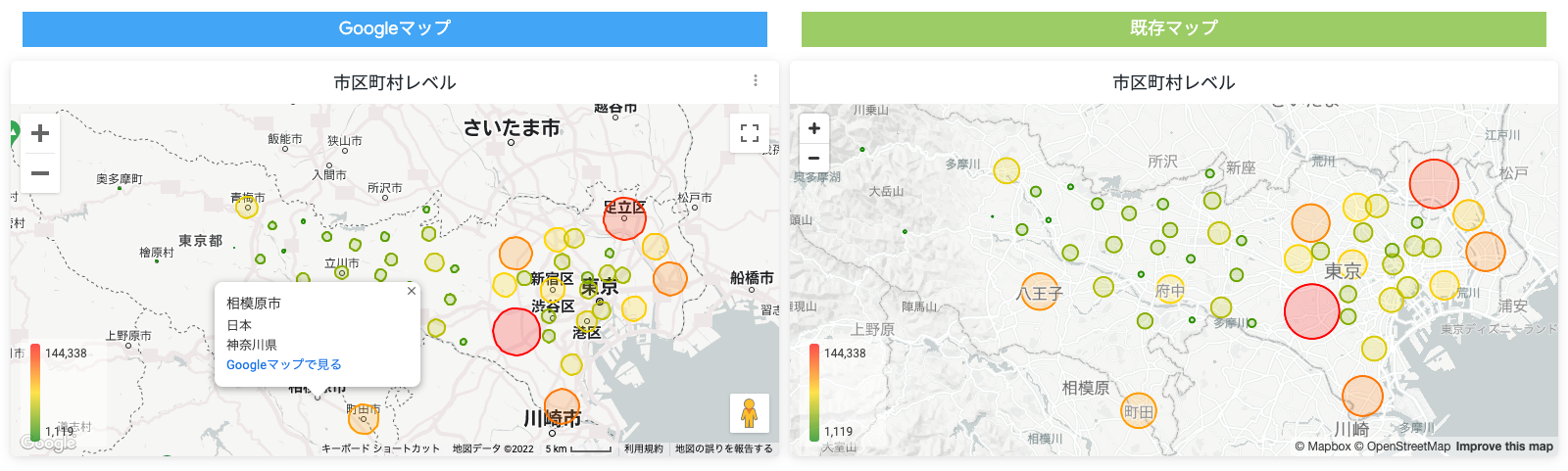
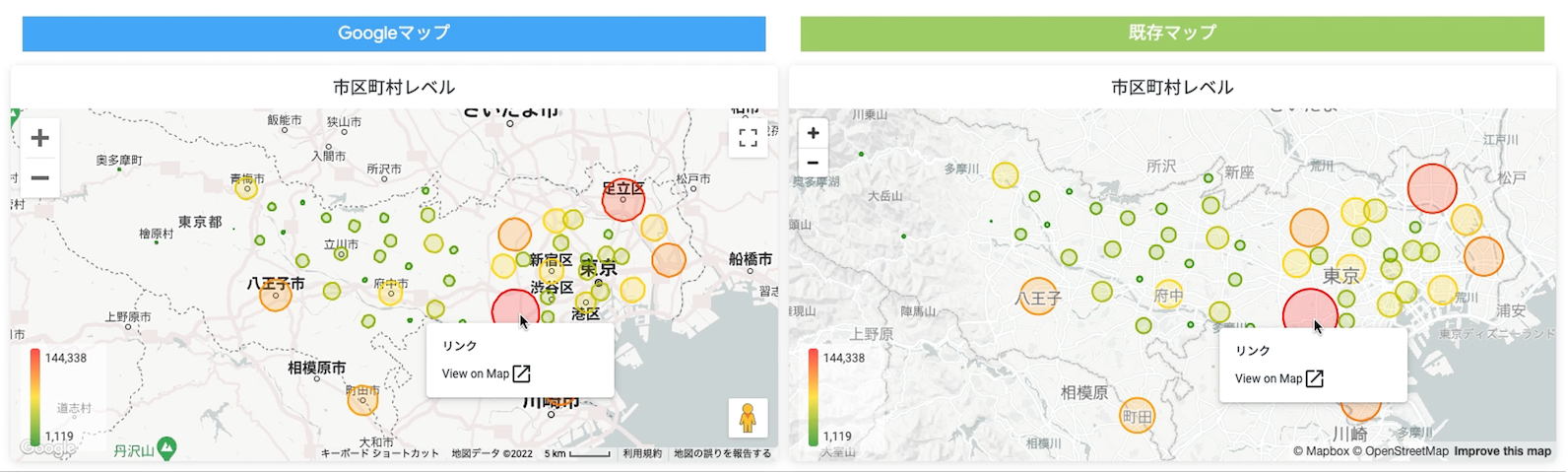
また、集計地点以外の地名をクリックすると、Googleマップへのリンクが現れるのもGoogleマップチャートのみの機能のようです。

ちなみに、集計地点をクリックすると、Googleマップへのリンクが出現します(下記画像)。

Googleマップと既存マップの両方で使用できますが、これはマップの機能というより、location型のディメンションを使用することで自動的にリンクが付与されているというものです。
time型のディメンショングループ(例: date)を集計に使った時に、自動的に細かい粒度(例: hour)でのドリルダウンへのリンクが自動で現れるのと同じ仕組みとなっています。
最後に選べるマップの種類(Map Style : 航空写真、道路など)について、両チャートでほぼ違いはないですが、MinimalというものがGoogleマップチャートのみ選べるようになっています。

表示速度
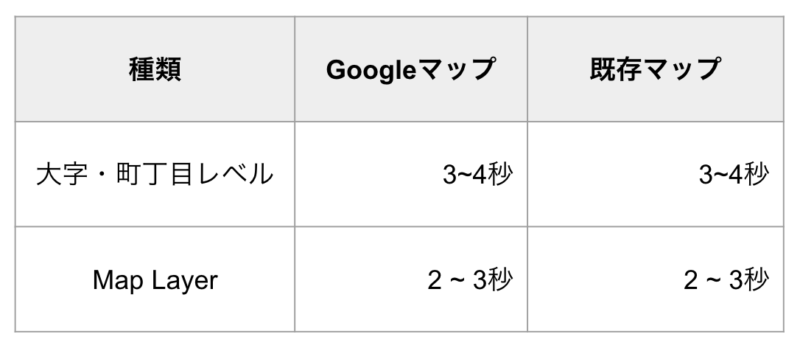
上で示したビジュアリゼーションについて、別のダッシュボードに分離した上で表示されるまでの時間を計測してみました。
それぞれ5回ずつ計測してみました(プログラムを使った厳密な時間計測ではないです)が、以下の表のような結果となりました。

表示速度の観点からは、両チャートで違いはないので、基本見た目が好きな方を使えば良いと思われます。
LookerでGoogleマップチャートを利用する
以降、データの準備からLookerでのダッシュボードの作成までを説明します。
データベースとして、BigQueryを使用しますが、ある程度説明を省略するために以下を完了していることを前提とします。
- BigQueryでのデータセットの作成(説明の便宜上、データセット名をlooker_gis_testとします)
- コネクションの設定
- プロジェクトとモデルファイルの作成(モデル名をtest_google_mapとします)
Googleマップを有効にする
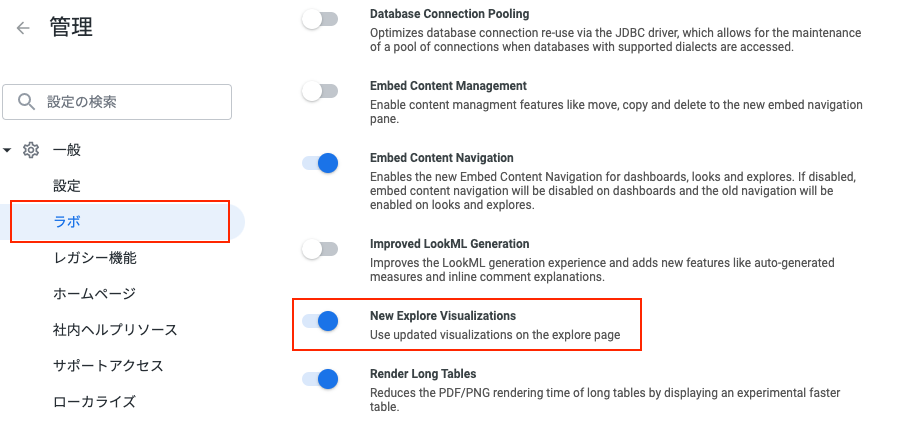
最初にLookerでGoogleマップを利用できるようにします。
Lookerの管理画面において、一般 > ラボを選択し、Betaセクションにある New Explore Visualizations をオンにします。

データ準備
データのダウンロード/修正
大字・町丁目レベルの緯度・経度データ
まず、国土交通省の以下の位置参照情報を利用します。
https://nlftp.mlit.go.jp/cgi-bin/isj/dls/_choose_method.cgi
上記ページで以下を選択していきます。
- ・市区町村単位
- ・東京都
- ・ (東京都の)市区町村全域
- ・大字・町丁目レベルのみ
- ・データ整備年度 : 令和3年
利用規約に同意して、ダウンロードを行います。
ダウンロードしたzipファイル内のうち、13_2021.csvのような名前のファイルを利用します。
ただし、csvファイルの文字コードがSJISなので、以下のコマンドでutf-8に変換します(以降、addresses_tokyo.csvとしてダウンロードファイルを扱います。以降のダウンロードファイルでも同様)。
nkf -w80 13_2021.csv > addresses_tokyo.csv
行政区域データ(map_layer用)
同じく国土交通省の以下の東京の行政区域の国土数値情報を利用します。
https://nlftp.mlit.go.jp/ksj/gml/datalist/KsjTmplt-N03-v3_1.html#prefecture13
令和4年のものをダウンロードします。
ダウンロードしたzipファイル内の内、N03-22_13_220101.geojsonを使います(拡張子が.geojson のファイル)。
わかりやすくするために、ファイル名をtokyo.geojsonと変更します。
市区町村レベルの緯度・経度データ
今度は、アマノ技研さんの以下のURLにアクセスします。
https://amano-tec.com/data/localgovernments.html
アンケートを入力したのちにダウンロードをします。
zipファイル内のcsvファイルのうち、utf8の方(r0401puboffice_utf8.csv)を使用します。
わかりやすくするために、ファイル名をlocal_government_offices.csvと変更します。
BigQueryへのデータ読み込み
前のセクションでダウンロードしたcsvファイルをBigQueryへ読み込んでいきます。
大字・町丁目レベルの緯度・経度データ
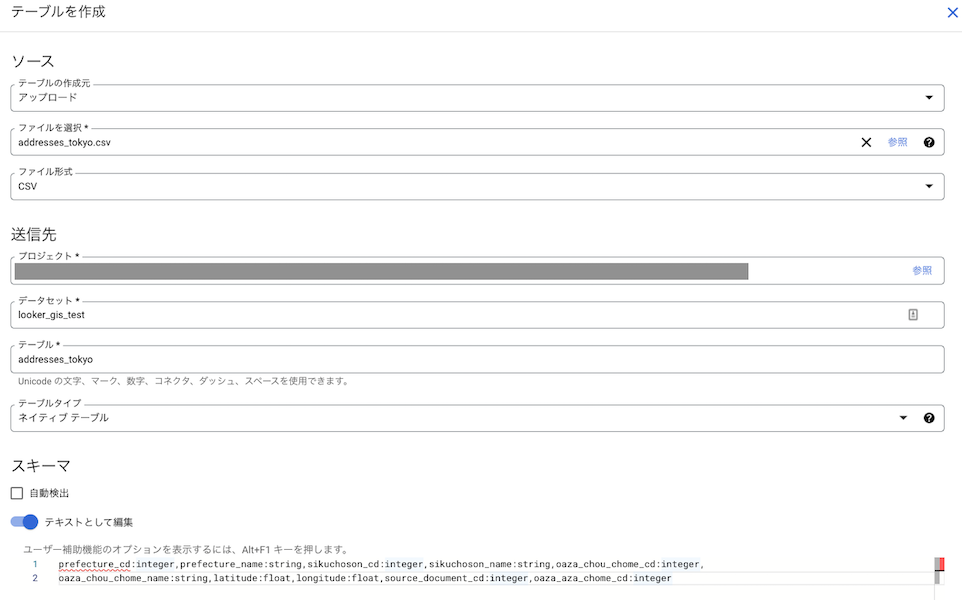
GCPコンソールでBigQueryで開き、以下の設定でテーブルを作成します。
- ・テーブルの作成元 : アップロード
- ・ファイルを選択 : addresses_tokyo.csv
- ・ファイル形式 : CSV
- ・テーブル(名) : addresses_tokyo
- ・スキーマ : テキストとして編集をオンにして、以下を入力
prefecture_cd:integer,prefecture_name:string,sikuchoson_cd:integer,sikuchoson_name:string,oaza_cho_chome_cd:integer,
oaza_cho_chome_name:string,latitude:float,longitude:float,source_document_cd:integer,oaza_aza_chome_cd:integer
詳細オプションのうち、スキップするヘッダー行 : 1

市区町村レベルの緯度・経度データ
先ほどと同様に、以下のような設定でテーブルを作成します。
- ・テーブルの作成元 : アップロード
- ・ファイルを選択 : local_government_offices.csv
- ・ファイル形式 : CSV
- ・テーブル(名) : local_government_offices
- ・スキーマ : 自動検出をオン
もし、Looker側でエラーが出る場合は、スキーマを以下のようにしてテーブル作成を行います。
スキーマ : テキストとして編集をオンにして、以下を入力
jiscode:integer,name:string,namekana:string,building:string,zipcode:string, address:string,tel:string,source:string,lat:float,lon:float,note:string
詳細オプションのうち、スキップするヘッダー行 : 1
ダミーデータの作成
東京都の地区ごとの顧客数をもつダミーデータを作成します。
まず、以下の設定でBigQueryに空テーブルを作成します。
- ・テーブルの作成元 : 空のテーブル
- ・テーブル(名) : customers
- ・スキーマ : テキストとして編集をオンにして、以下を入力
id:integer,oaza_cho_chome_cd:integer,customer_count:integer
次にクエリエディタを開いて以下のSQLを実行します。
insert into looker_gis_test.customers ( id , oaza_cho_chome_cd , customer_count ) select row_number() over () as id , oaza_cho_chome_cd , cast(round(rand() * 1000) as integer) as customer_count from looker_gis_test.addresses_tokyo ;
Lookerの編集
いよいよLookerの編集を行います。
map_layerの作成
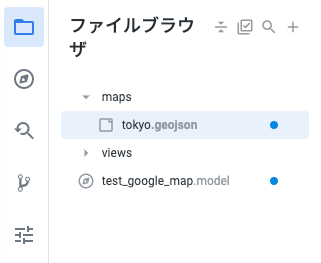
まず、mapsフォルダを作成します。そして、`tokyo.geojson`をドラッグ&ドロップでLookerにアップロードし、mapsフォルダ配下に移動させます。

次に、modelファイルの末尾に以下のコードを追加します。
map_layer: tokyo_layer {
file: "/maps/tokyo.geojson"
property_key: "N03_007"
}
N03_007 は、データとGeoJSONファイルの境界(領域)データを結びつける際に用いるGeoJSON内の属性名です。
ちなみに、map_layerを作成する際、以前はGeoJSONファイルをtopoJSONファイルに変換する必要がありましたが、Looker 22.14からGeoJSONファイルを直接利用できるようになりました。
変換する手間が省けるので、今回のような機能検証が気軽にできるのはいいですね(実際の業務利用のダッシュボード開発の際には、パフォーマンスの面からtopoJSONに変換する方が望ましいと思います)。
ビューの作成
BigQueryに作ったテーブルを参照するviewを作成/編集します。
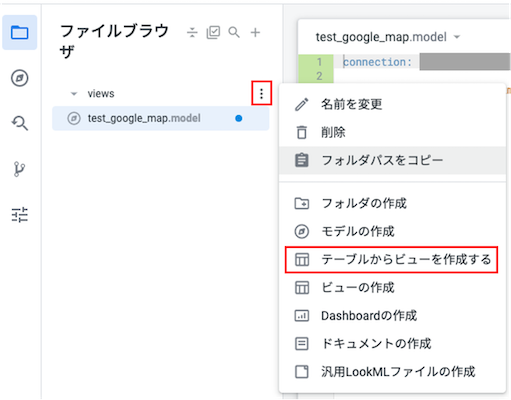
まず、viewファイルを作成したいフォルダ(今回はviewsフォルダとします)の右側から、「テーブルからビューを作成する」を選択します。

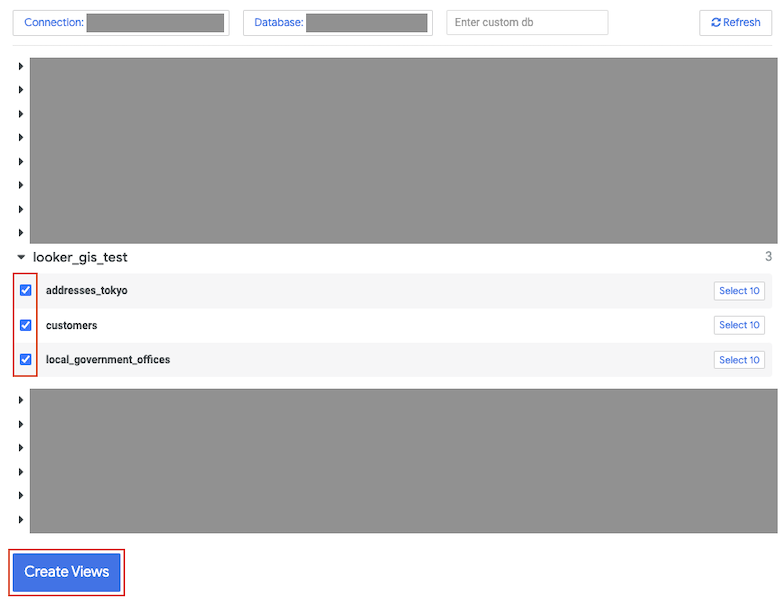
先ほど作成した3テーブルを選択し、Create Viewsをクリックします。

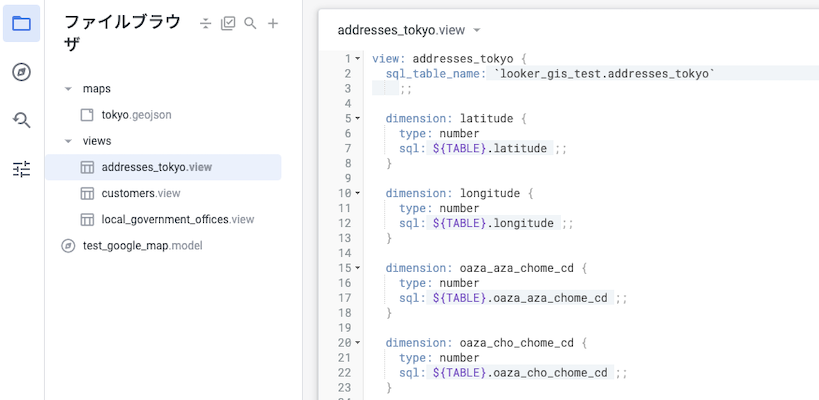
以下のように3テーブルのviewファイルが自動で作成されます。

自動生成のフィールドだけでは足りないので、さらにフィールドを追加していきます。
addresses_tokyo.viewの編集
以下の2つのディメンションを追加します。
特に、マップで可視化するためには、緯度経度情報をlocation型として保持する必要があります。
# プライマリキー
dimension: pkey {
hidden: yes
primary_key: yes
type: string
sql: ${oaza_cho_chome_cd} ;;
}
# マップで可視化できるようにlocation型のディメンションの追加
dimension: customer_location {
type: location
sql_latitude: ${latitude} ;;
sql_longitude: ${longitude} ;;
}
local_government_offices.viewの編集
同様に以下の2つのディメンションを追加します。
# プライマリキー
dimension: pkey {
hidden: yes
primary_key: yes
type: string
sql: ${jiscode} ;;
}
# location型のディメンションの追加
dimension: office_location {
type: location
sql_latitude: ${lat} ;;
sql_longitude: ${lon} ;;
}
また、自動生成されたディメンション jiscode に、map_layer_name を追加します。
dimension: jiscode {
type: number
sql: ${TABLE}.jiscode ;;
map_layer_name: tokyo_layer
}
customers.viewの編集
以下のメジャーを追加します。
# 顧客の総数を算出
measure: total_customers {
type: sum
sql: ${customer_count} ;;
}
エクスプローラの作成
modelファイルの末尾に以下を追加します。
explore: customers {
join: addresses_tokyo {
type: left_outer
relationship: many_to_one
sql_on: ${customers.oaza_cho_chome_cd} = ${addresses_tokyo.oaza_cho_chome_cd} ;;
}
join: local_government_offices {
type: left_outer
relationship: many_to_one
sql_on: ${addresses_tokyo.sikuchoson_cd} = ${local_government_offices.jiscode} ;;
}
}
以上でLookMLの編集は終わりです。
必要に応じて、本番モードへのデプロイを行なってください。
ダッシュボードの作成
ユーザ定義ダッシュボード(UDD)を作成するために、マイフォルダに移動します。
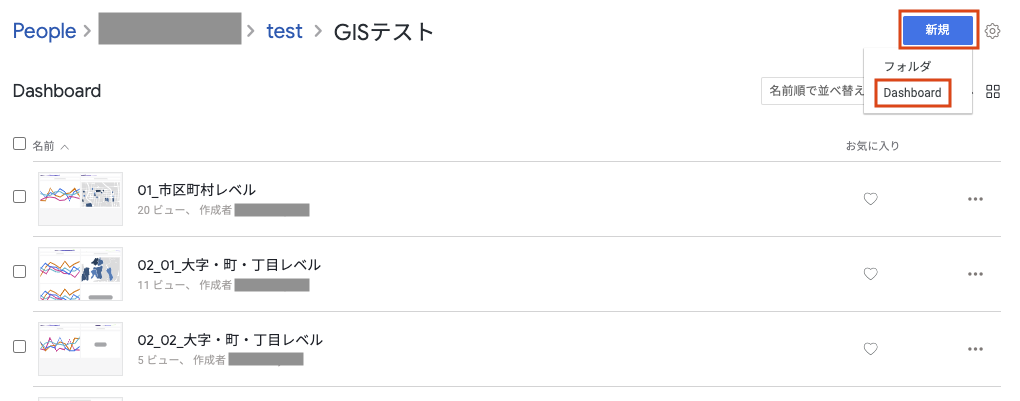
マイフォルダ下に適当にフォルダを切って、下図のように 新規 > Dashboard を選んでUDDの作成を開始します。

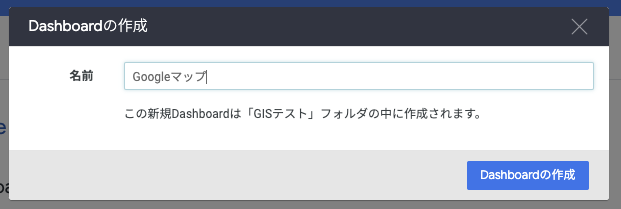
今回は、タイトルをGoogleマップとします。

以降の手順で、作成したUDDにビジュアリゼーションを順次追加していきますが、全てTest Google Map(先ほどエクスプローラを追加したモデルの名前)のCustomersエクスプローラを元に作成します。
また、もしLookerが固まってダッシュボードの編集ができない場合は、以下のリンクのようにエクスプローラからタイルを追加する方法を取れば編集ができると思います。
市区町村レベルのマップ
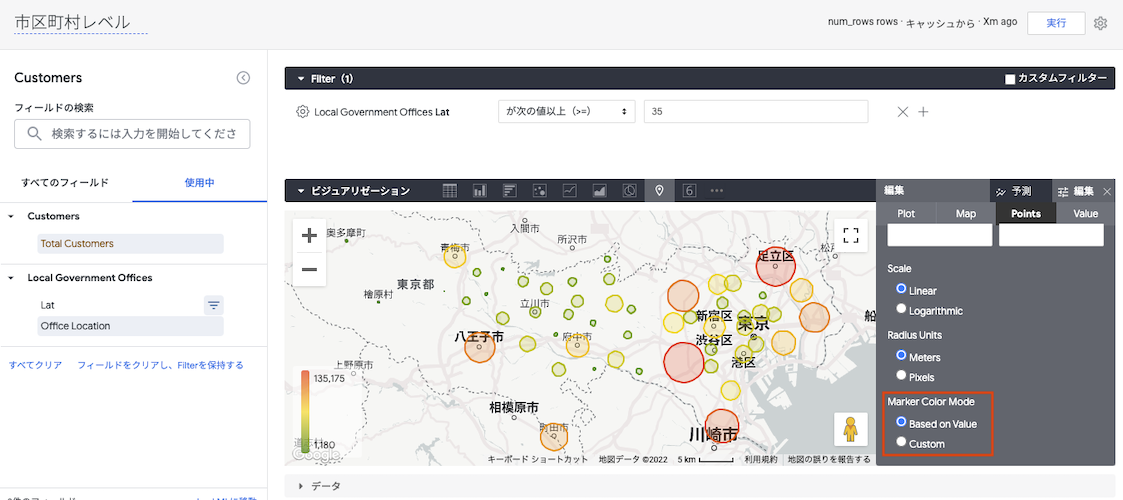
タイトルを 市区町村レベル として、以下のフィールドを選択します。
- ・Customers > Total Customers
- ・Local Government Offices > Office Location
また、地図を見やすくするために以下のフィルタを追加します。
- ・Local Government Offices > Lat : 35以上
以上を設定した上で実行をクリックすると、Googleマップが自動で選択された状態で可視化されます。
デフォルトのマップ設定だと円の色が全て同じになるので、ビジュアリゼーションの編集(右メニュー)において、Points > Marker Color Modeで、Based on
Value を選択することで見やすくなると思います。

タイルの保存をして、追加したタイルのサイズを大きくすれば作成は完了です。
大字・町丁目レベルのマップ
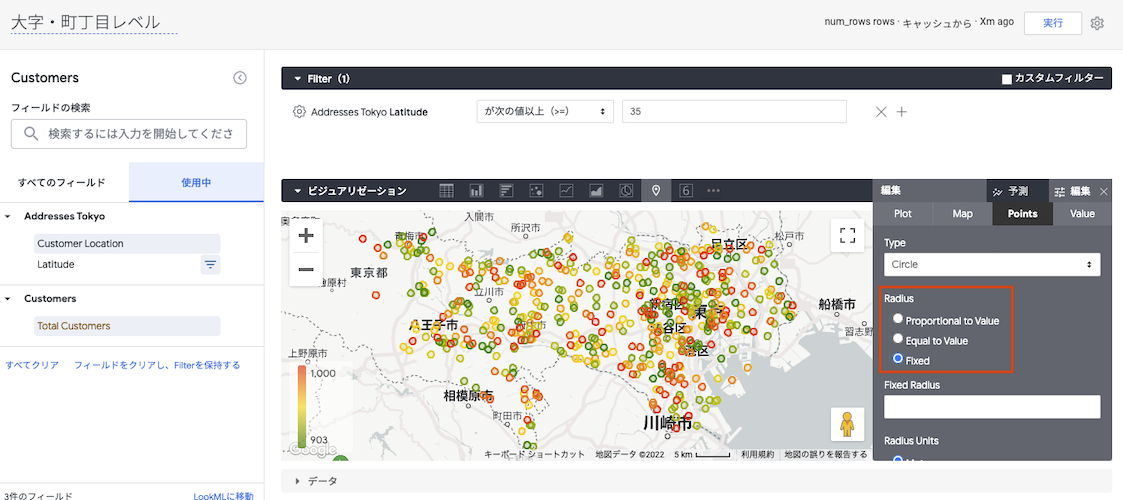
タイトルを 大字・町丁目レベル として、以下のように設定します。
選択するフィールド
・Customers > Total Customers
・Addresses Tokyo > Customer Location
フィルタ
・Addresses Tokyo > Latitude : 35以上
今度は、円が干渉し合ってよくわからなくなってしまうので、先ほどの Marker Color Mode の設定に加えて、Radius を Fixed に設定します。

同様に、タイルの保存とタイルのサイズ変更、配置変更を行います。
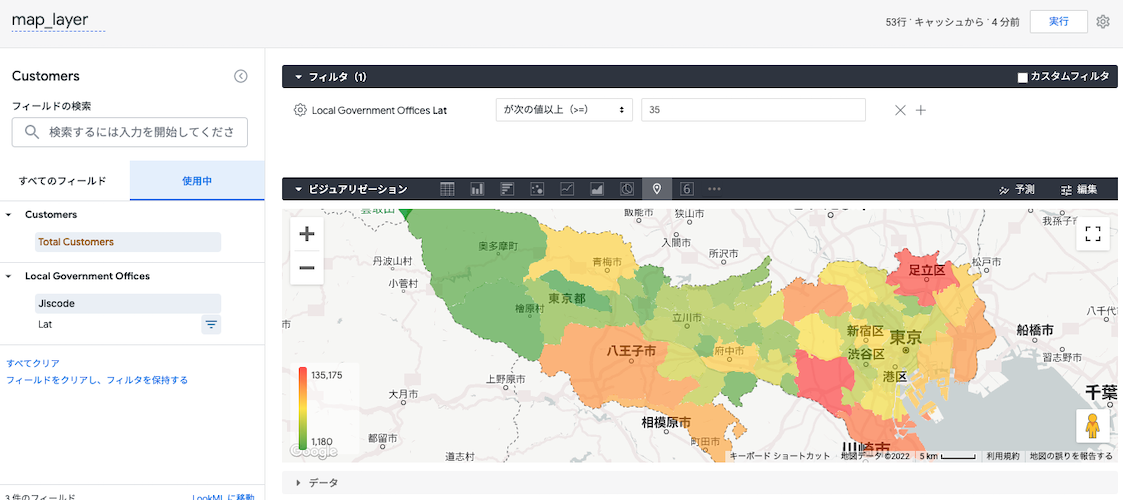
map_layer
最後にmap_layerを使ったマップを作成します。
タイトルをmap_layerとして、以下のように設定します。
選択するフィールドを選択していく
- ・Customers > Total Customers
- ・Local Government Offices > Jiscode
フィルタ
- ・Local Government Offices > Lat : 35以上

以上の手順に従うと下のようなダッシュボードができます。

さらなる工夫
以上でダッシュボードは完成となります。
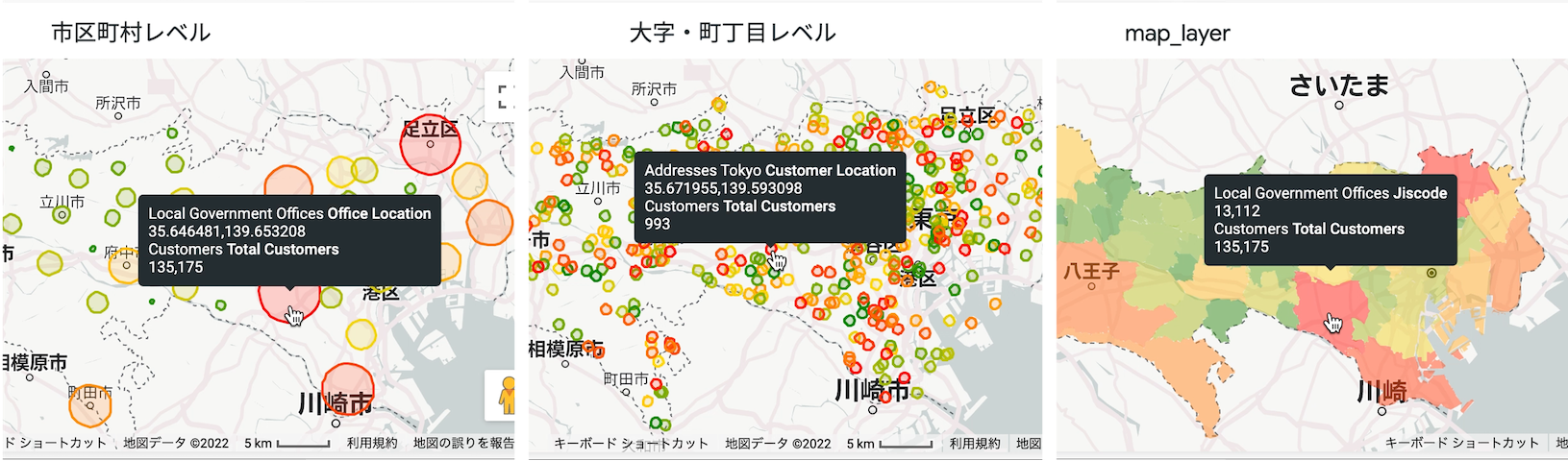
1点気になる点として、下記画像のように集計地点にマウスオーバーした際に緯度経度もしくはJISコードが表示されますが、地名がすぐにはわからないと思います。
地名が表示される方が望ましいと思うので、そのように修正したいと思います。

この場合は、htmlパラメータを使うことで、マウスオーバーで現れる値を変えることができます。 具体的には、viewファイルを以下のように編集します。
local_governances.view
dimension: jiscode {
type: number
sql: ${TABLE}.jiscode ;;
# 市区町村名が表示されるように設定
html: {{ name._rendered_value }} ;;
map_layer_name: tokyo_layer
}
(中略)
dimension: office_location {
type: location
sql_latitude: ${lat} ;;
sql_longitude: ${lon} ;;
# 市区町村名が出表示されるように設定
html: {{ name._rendered_value }} ;;
}
addresses_tokyo.view
dimension: customer_location {
type: location
sql_latitude: ${latitude} ;;
sql_longitude: ${longitude} ;;
# 「市区町村名 大字・町丁目」と表示されるように設定
html: {{ sikuchoson_name._rendered_value}} {{ oaza_cho_chome_name._rendered_value }} ;;
}
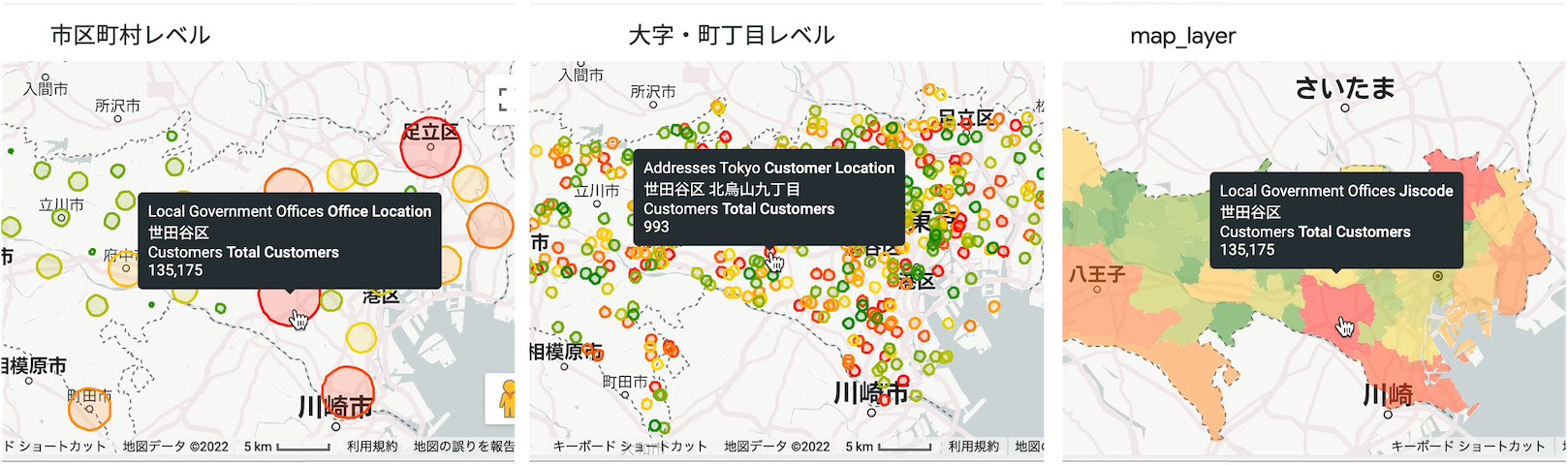
以上の変更を保存し、再度ダッシュボードを確認すると下画像のように、集計地点にマウスオーバーした際に地名が出てくるようになります。

このように、Lookerではビジュアリゼーションの設定を変えるほかにhtmlパラメータなどのディメンションのパラメータを利用することで、表示を改善することができます。
まとめ
本記事では、Googleマップチャートと既存のマップチャートの比較とLookerでGoogleマップチャートを利用するまでの手順を紹介しました。
特に、紹介した手順では必要最低限の編集・設定しかしてないので、ビジュアリゼーションの設定を色々といじったり、作ったマップをいじったりして、Googleマップチャートを体感してみてください!
執筆時点ではまだラボ機能なので、一般提供になるのが待ち遠しいですね!