0から始めるGCP Storage BigQuery Looker でHello World的なチュートリアル

ちゅらデータでシステムエンジニアをしております益田です。
この記事ではGCPでCSVファイルをアップロードしてからグラフ表示する所までを最低限の作業と知識でできるような内容をお届けできればと思います。
こんな内容にしようかなと思ったきっかけですが、ドキュメント類って、読みだしたらキリが無いと思うんですよねー。
私自身、 まず動かしたい! ってタイプなので、最小のインプットで初めれると良いかなと思ってます。
なので、Google クラウド上で、CSVファイルのデータからグラフ表示までの最小の手順と最小限のキーワード説明で進めていきたいと思います。
ゆっくり確認しながら進めても1時間、操作に慣れている方なら15分程度で一通り作業できます。
最初からガッツリ知識をインプットしてから始めれるような天才タイプでは無いのでご容赦くださいまし。
目次
注意事項
- 個人でGoogle クラウドのアカウントを利用するにはクレジットカードの情報入力が必要となります。
- CSVファイルの準備
今回はオープンデータである、神戸市の人口動態のCSVファイル を使用しています。
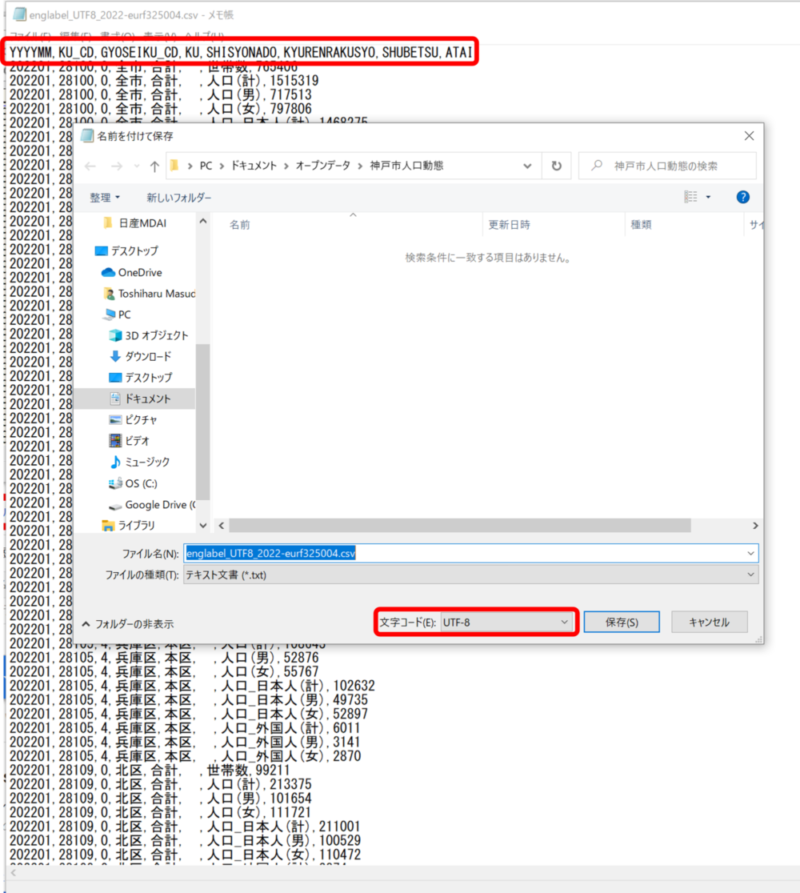
- 1行目の列名は全て半角英数で指定する事
- ファイル文字コード指定がBOM無のUTF-8で保存されている事 ※Excel等で保存しただけだとSJISになっているためメモ帳等で指定して保存すると確実です。

全体の流れについて
- ・Google クラウドのアカウント準備
- ・CSVファイルをクラウドへアップロード(Cloud Storage)
- ・CSVファイルからテーブルを作成(BigQuery)
- ・テーブルからグラフを作成(Looker)
- ・終わりに
- ・おまけ 作成途中で私が躓いたところリスト
- ・参考リンク
1.Google クラウドのアカウント準備
※既にGoogle Cloudアカウントの準備が出来ている場合は省略できます。
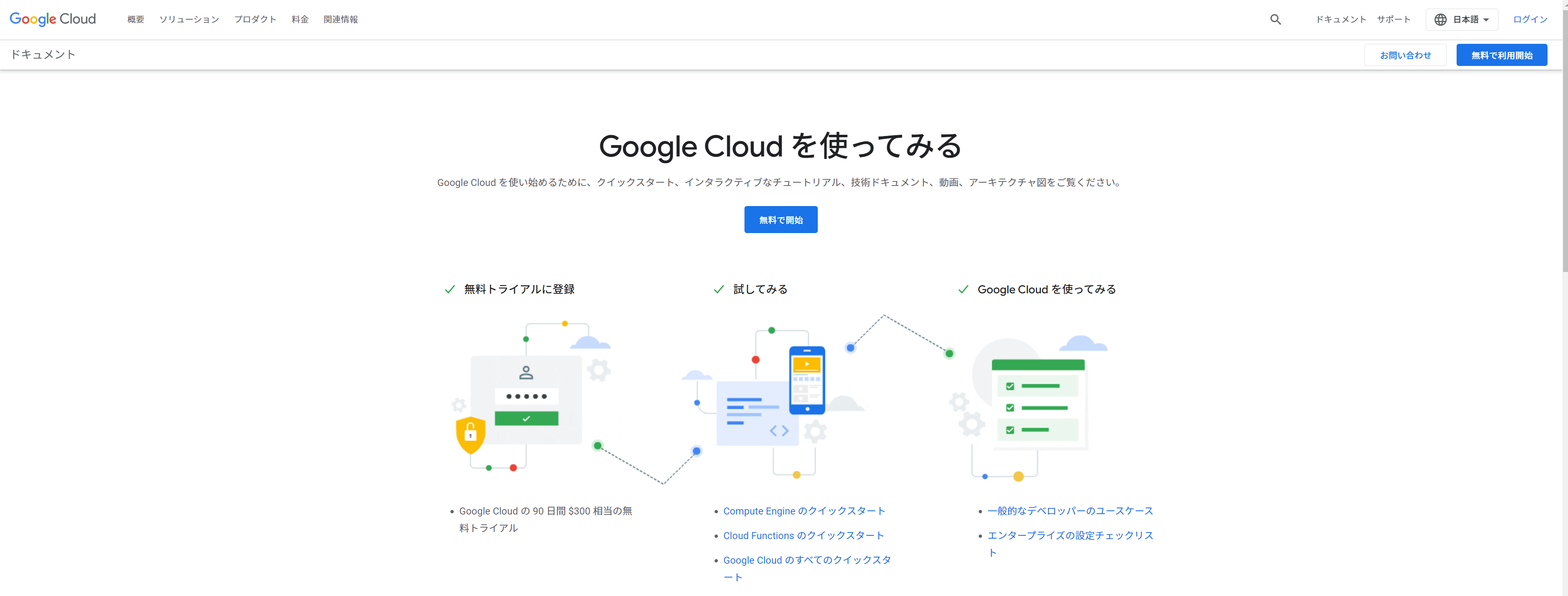
Google の検索に『Google Cloud
を使ってみる』と入力して検索すると上記タイトルの検索結果が表示されます。その検索結果のリンクに飛ぶと下記のような画面が表示されます。

ここでログインがまだの場合はGoogleアカウントでログインしてください。
ログインした状態で、右上にある「無料で利用開始」をクリックします。
※既に利用開始している場合は「コンソール」へのリンクが表示されます。
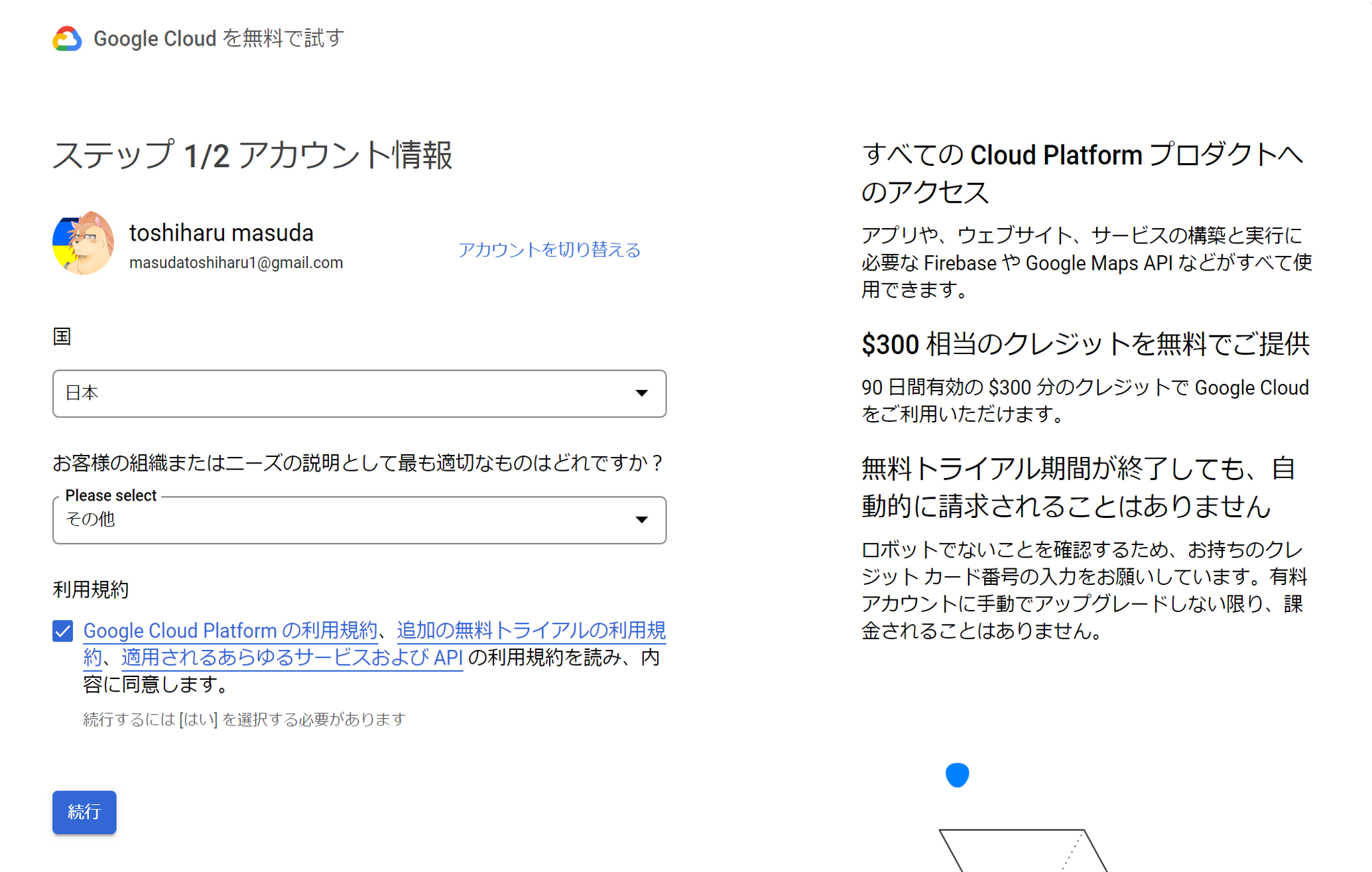
下記のような「ステップ1/2アカウント情報」と表示されたアカウント準備画面が開きます。
※既に設定している場合は表示されません。

利用規約のチェックをONにします。(利用規約に合意できない場合はここで終了しましょう。)
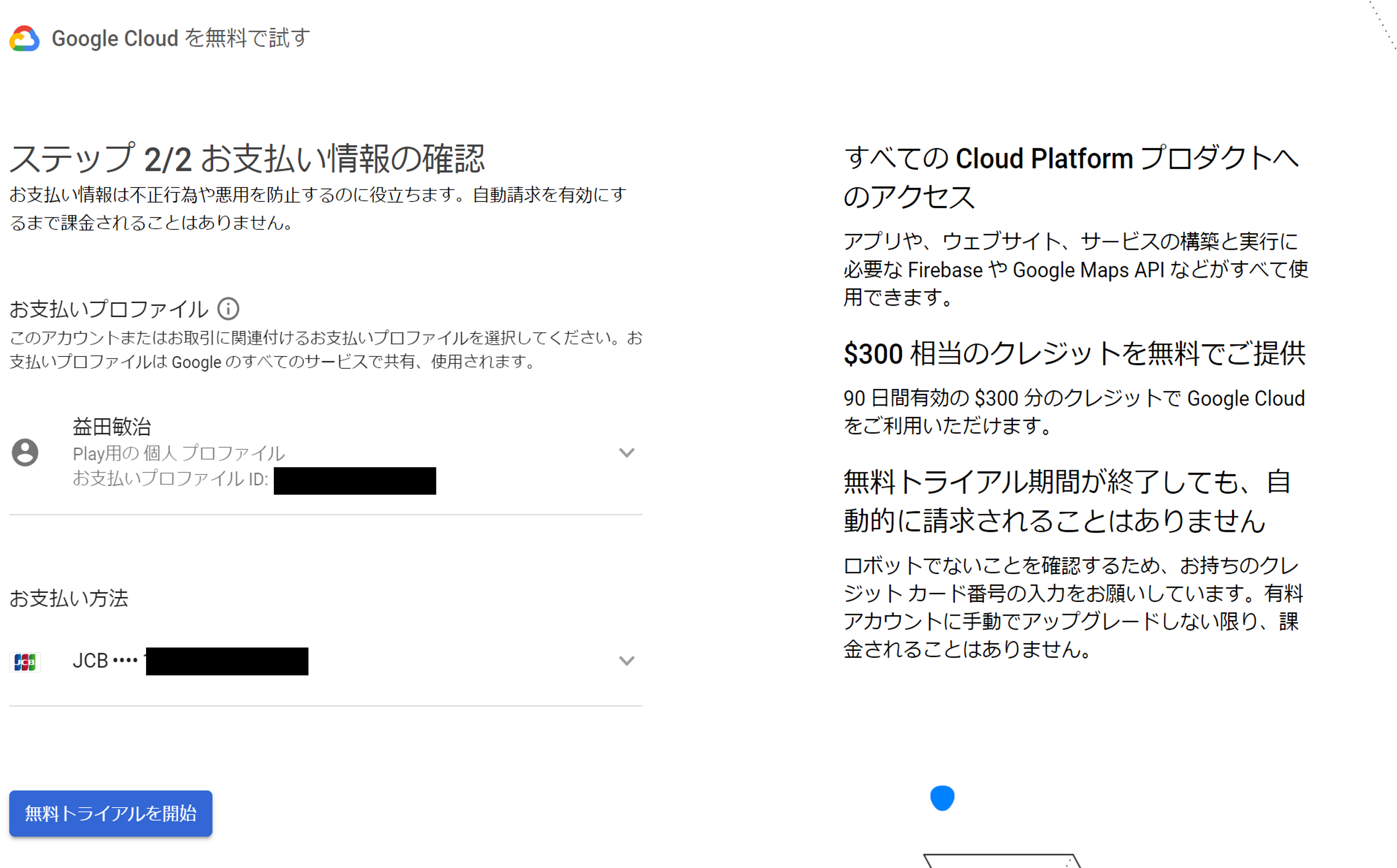
「続行」をクリックすると「ステップ2/2お支払い情報の確認」と表示されたページが開きます。
※既に設定している場合は表示されません。

お支払いプロファイルやお支払方法を入力します。(クレジットカード情報をどうしても入力できない場合はここで終了しましょう。)
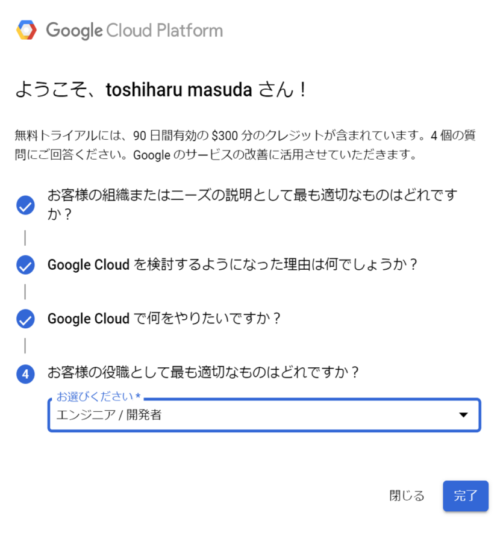
「無料トライアルを開始」をクリックすると「ようこそ〇〇さん!」と表示されたページが開きます。
※既に設定している場合は表示されません。

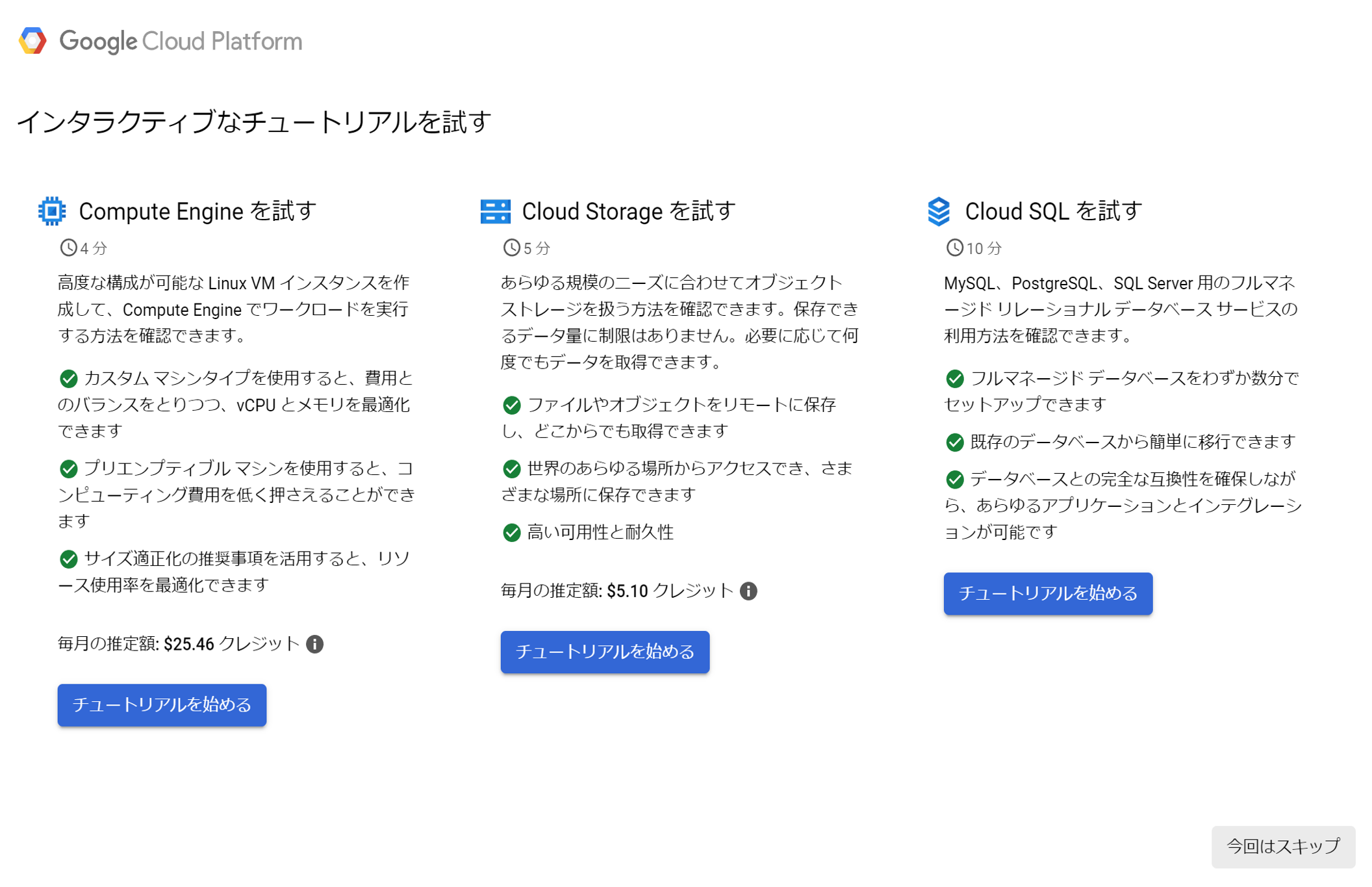
質問項目に回答します。「完了」をクリックすると「インタラクティブなチュートリアルを試す」と表示されたページが開きます。
※既に設定している場合は表示されません。

「今回はスキップ」をクリックします。(興味のある方はチュートリアルをやっていただいても全然OKです!)
2. CSVファイルをクラウドへアップロード(Cloud Storage)
CSVファイルをGoogle Cloudに配置するためには、「Coloud
Storage」というサービスに「バケット(bucket)」を作成する必要があります。
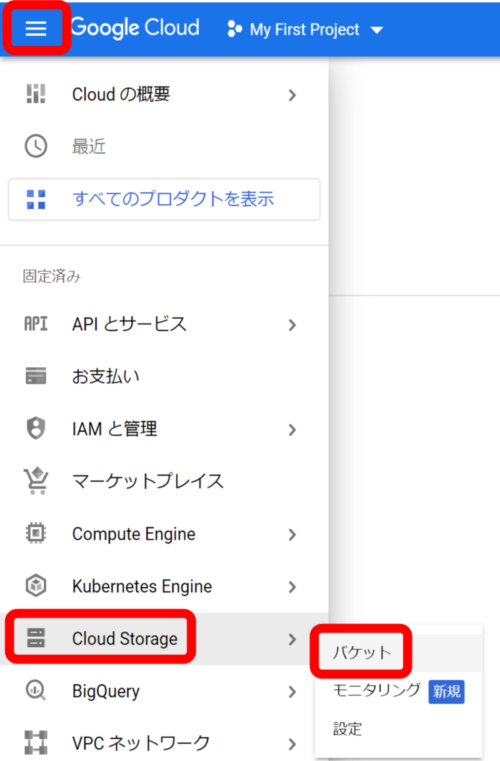
まずは「バケット」を作成し、ファイルの置き場所を作ります。画面左上の「ナビゲーションメニュー」(ハンバーガーメニュー、三本線のアイコンボタンの事)をクリックして表示されたドロワーメニューから「Cloud
Storage」にマウスカーソルを移動し、表示される「バケット」をクリックします。

表示された「バケット」画面で「作成」ボタンをクリックします。

表示された「バケットの作成」画面で「バケットに名前をつける」の下にバケットの名前を入力し「作成」ボタンをクリックします。

表示された「公開アクセスの防止」画面で「確認」をクリックします。

「バケットの詳細画面」が表示されればバケットの作成成功です!

次にCSVファイルをアップロードするのですが、CSVファイルには事前確認と準備が必要になります。
CSVファイルの準備
※今回はオープンデータである、神戸市の人口動態のCSVファイルを使用しています。
- 1. 1行目の列名は全て半角英数で指定する事
- 2. ファイル文字コード指定がBOM無のUTF-8で保存されている事
※Excel等で保存しただけだとSJISになっているためメモ帳等で指定して保存すると確実です。

「バケットの詳細」画面でファイルアップロードをクリックし、アップロードするCSVファイルを選択します。

「バケットの詳細」画面で選択したCSVファイルが表示されていれば成功です!

3. CSVファイルからテーブルを作成(BigQuery)
Googleクラウド上のDBに保存するには「BigQuery」というクラウドDBに格納します。
BigQuery上にテーブルを作成するためにはまず「データセット」を作成します。データセット内には複数のテーブルを作成する事ができます。
今回はCSVファイルと同じ定義のテーブルについてCSVから作成します。
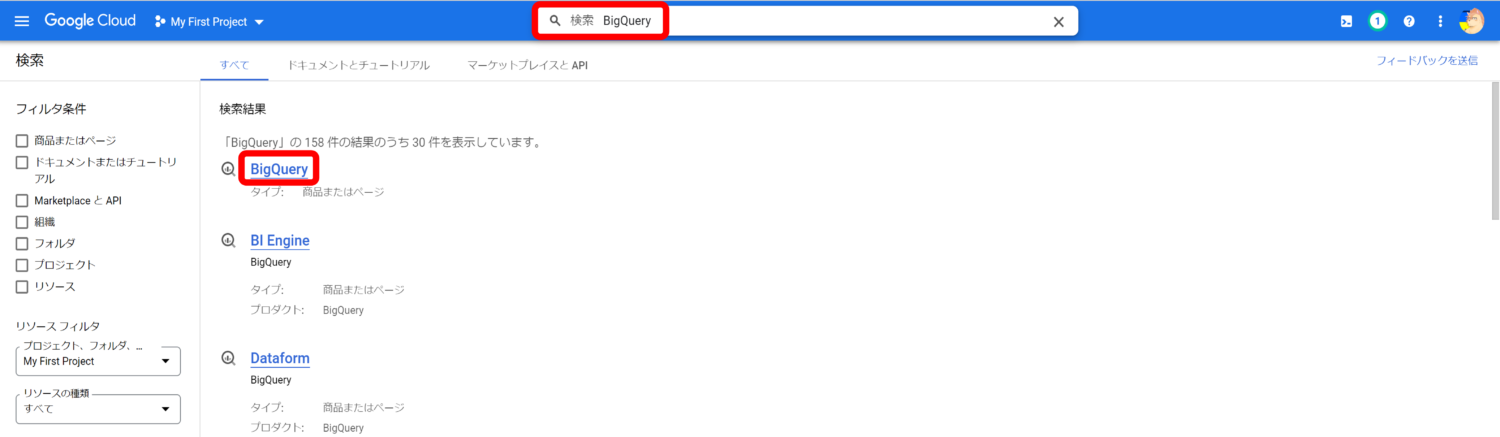
画面上部の検索窓に「BigQuery」と入力し検索結果の「BigQuery」をクリックします。

「CloudコンソールのBigQueryへようこそ」の画面が表示されたら「完了」をクリックします。
※既に設定している場合は表示されません。

「BigQuery」の「エクスプローラー」列内の下にあるプロジェクトIDの右にある「縦三点リーダー」をクリックして表示される「データセットを作成」をクリックします。

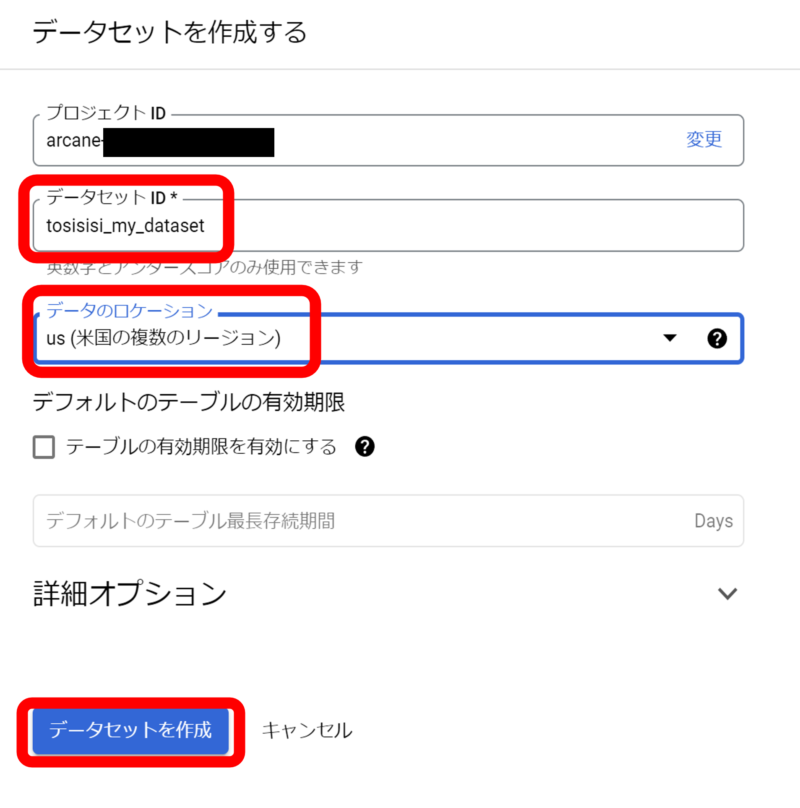
「データセットを作成」画面で、「データセットID」に任意の名前を入力し、「データのロケーション」にはバケットで作成した時と同じロケーション(既定のままならus(米国の複数リージョン))を設定し、「データセットを作成」をクリックします。

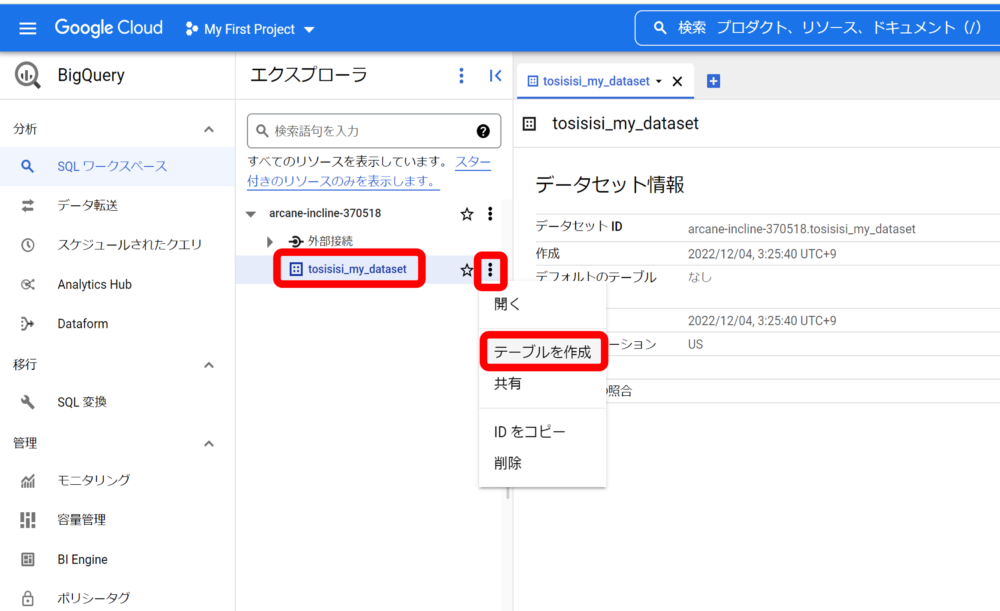
作成されたデータセットの右にある「縦三点リーダー」をクリックして表示される「テーブルを作成」をクリックします。

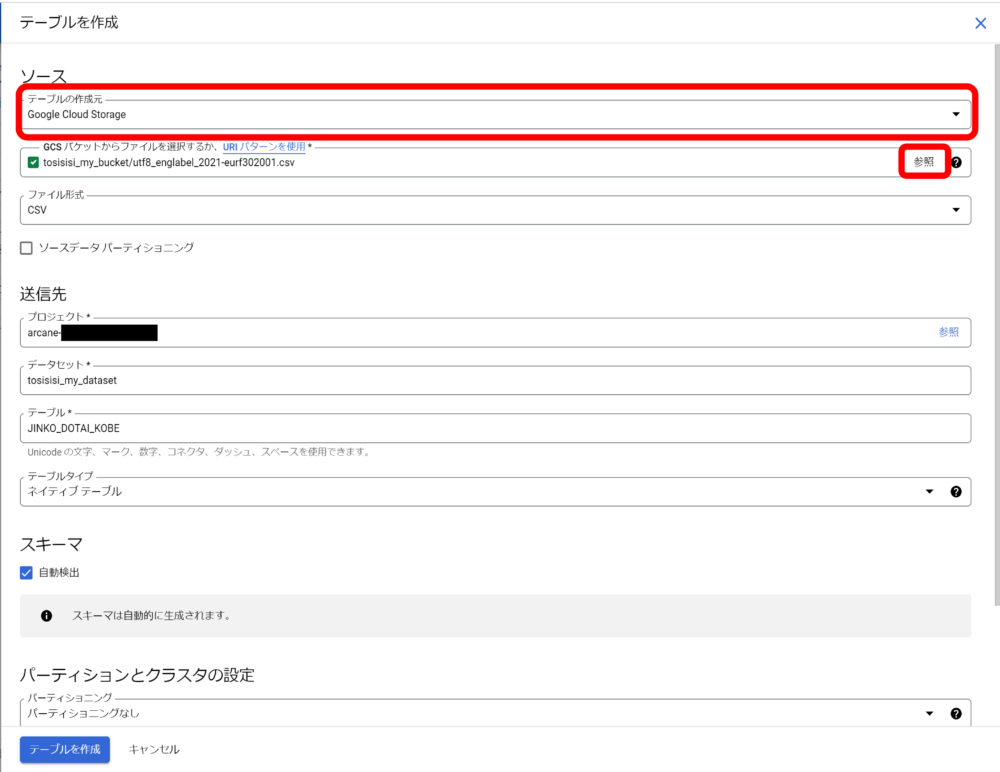
表示された「テーブルを作成」の画面内で、ソースを「Google Cloud Storage」に変更し、下の欄の「参照」をクリックします。

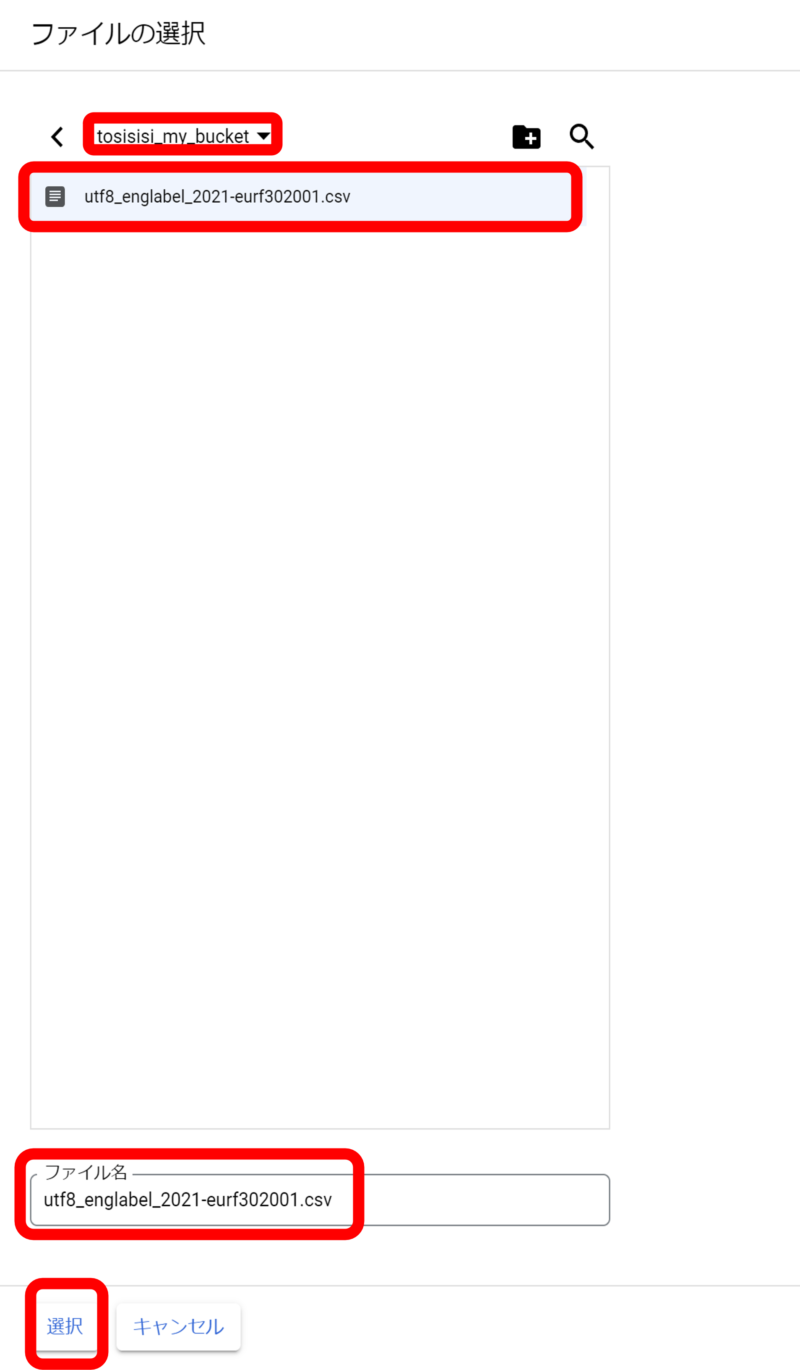
「ファイルの選択」画面で前段で作成したバケット、CSVファイルを指定し「選択」をクリックします。

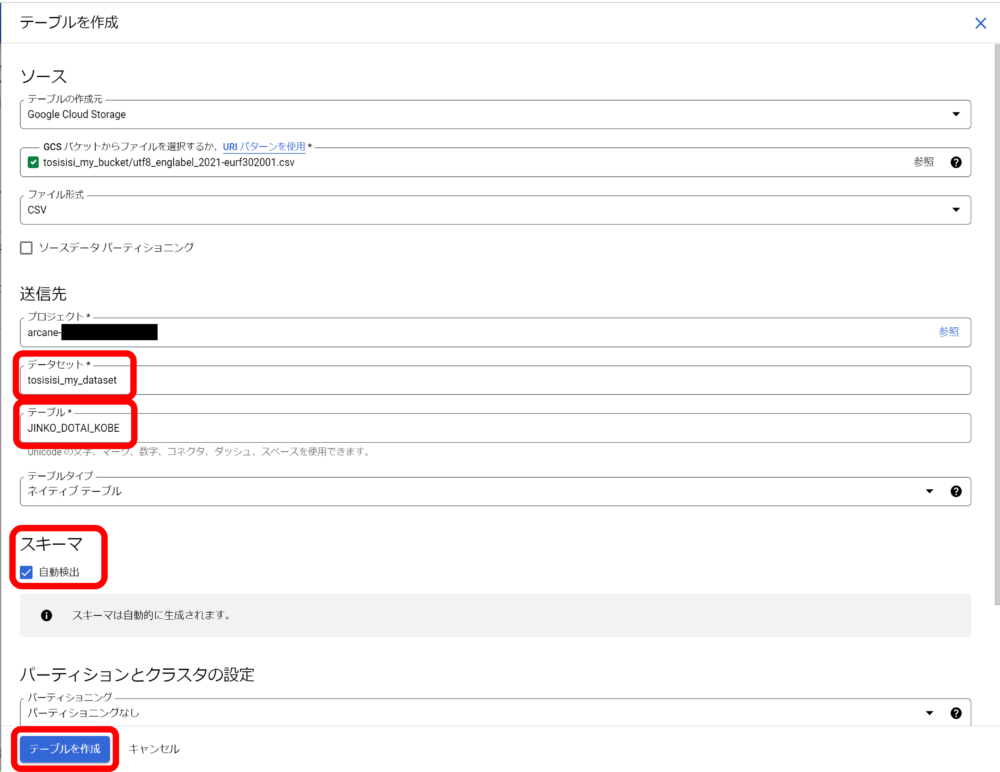
ファイルを選択した後の「テーブルを作成」の画面で、「データセット」に前段で作成したデータセットを選択します。「テーブル」には任意の名前を入力します。スキーマの「自動検出」のチェックをONにして「テーブルを作成」をクリックします。

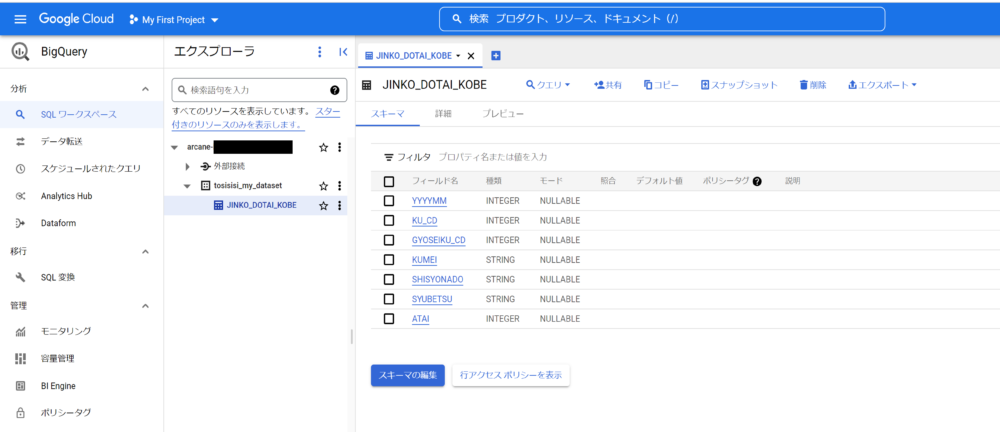
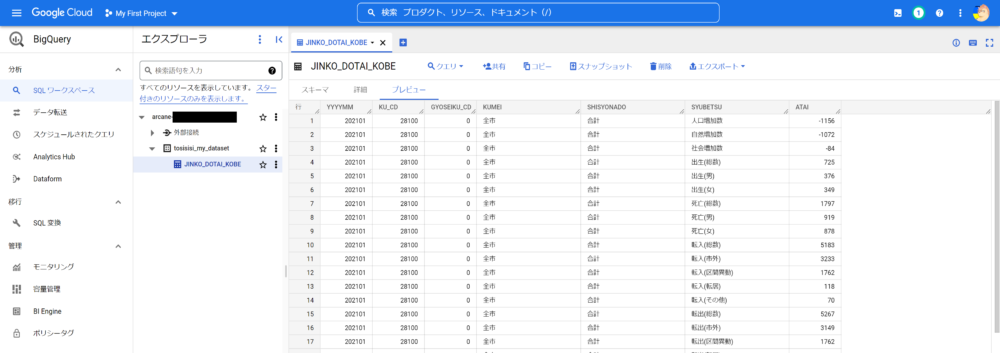
「ジョブを読み込んでいます」のメッセージの後、下記のようなテーブルスキーマやプレビューが表示されればテーブル作成終了です!


4. テーブルからグラフを作成(Looker)
BigQueryのデータをグラフ等で表示するには「Looker」というBIツールを使用します。「Looker Studio」というツールを使用すると簡単にグラフ表示が行えます。
グラフを表示するためには「レポート」を作成してそのレポート画面上にグラフやデータを表示していきます。
またグラフのための元データを「データソース」として設定します。今回データソースとして使用するのは、前段でBigQueryに作成したテーブルです。
まずは「Looker Studio」の起動ですが、https://datastudio.google.com/を表示します。
※検索で探す場合は通常のGoogle検索で’Looker Studio’を検索し、Looker Studio: ビジネス分析情報の可視化のページ内で 使ってみるをクリックすると表示されます。
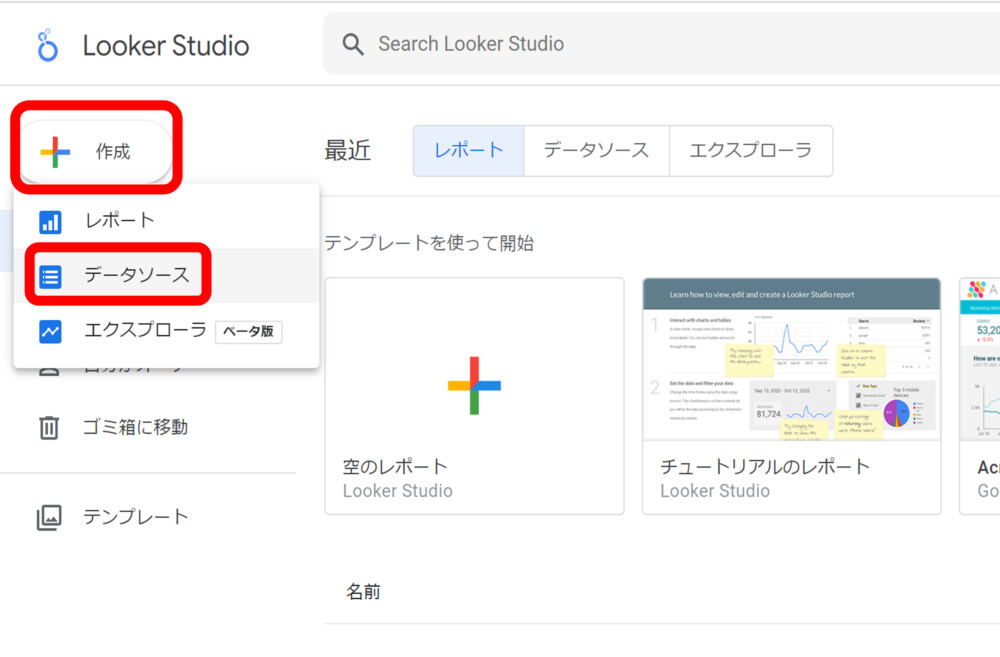
画面左上の「+作成」をクリックし、表示された「データソース」をクリックします。

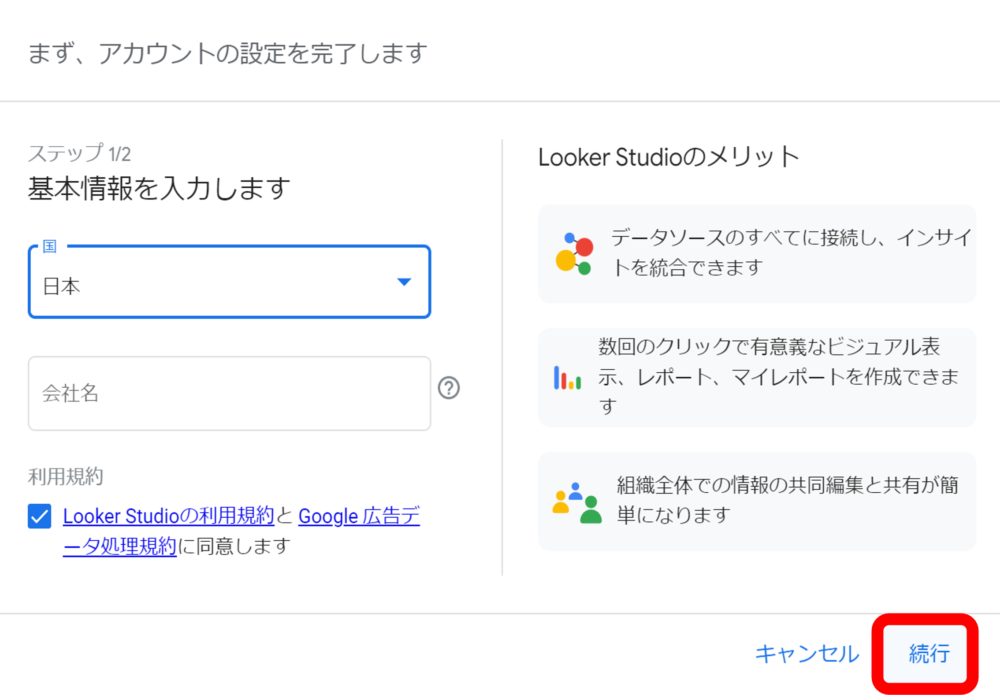
「まず、アカウントの設定を完了します」の画面で国を選択して「続行」をクリックします。(会社名は省略可能です)

「メール設定」の画面ではい、いいえのいずれかを選択して「続行」をクリックします。

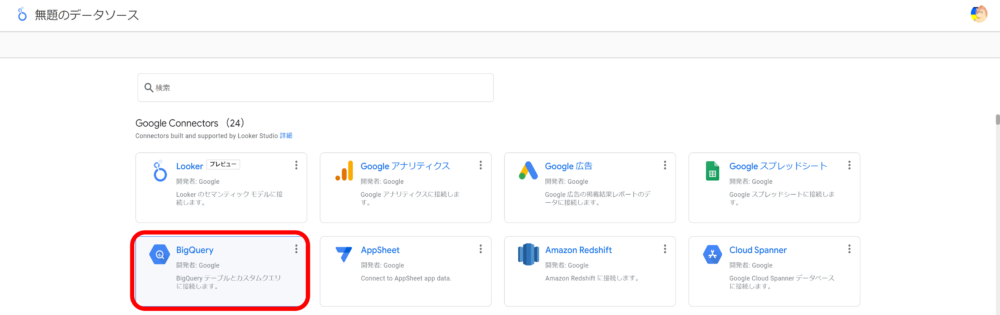
「Google Connectors」の中から「BigQuery」をクリックします。

「承認」をクリックします。

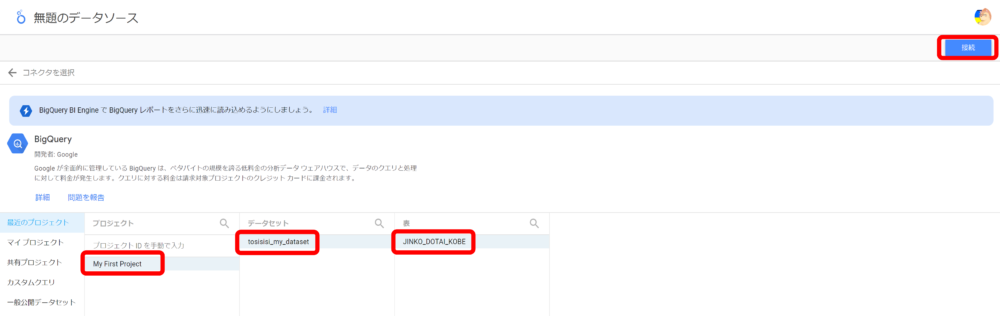
プロジェクト、データソース、表(テーブル)を選択し、「接続」をクリックします。

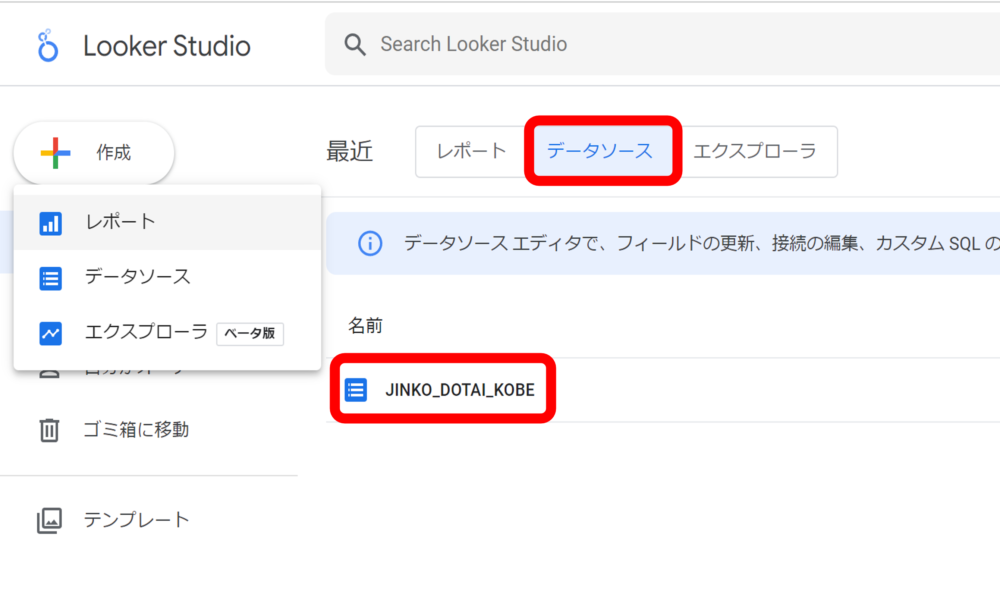
Looker Studio画面で、「データソース」を選択し前段で設定した接続(テーブル)が表示されていればデータソースの作成完了です。

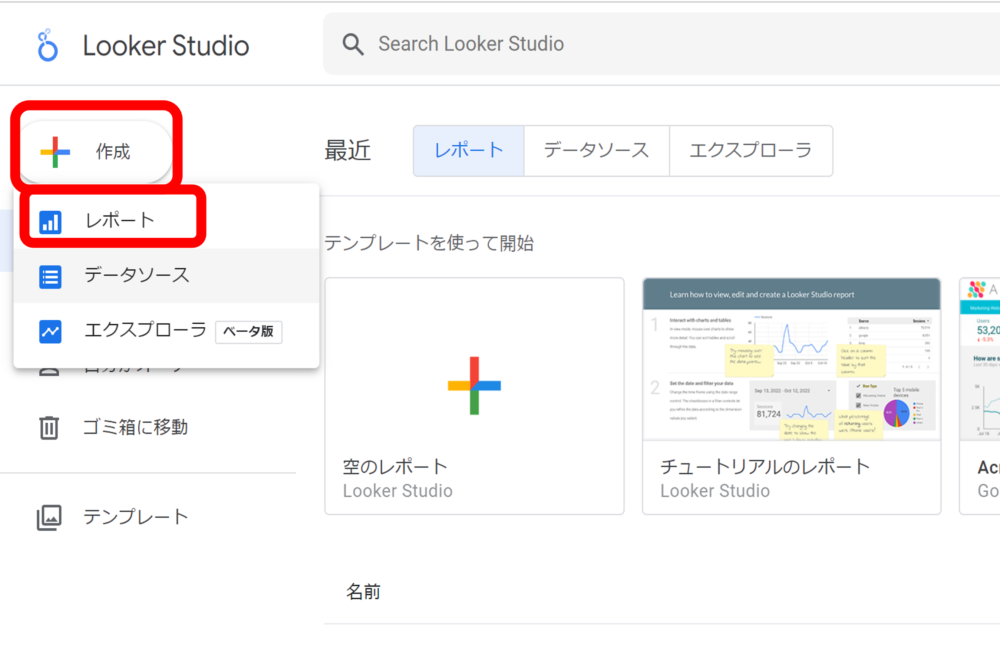
続いてレポートを作成していきます。Looker Studio画面の左上にある「+作成」をクリックし「レポート」をクリックします。

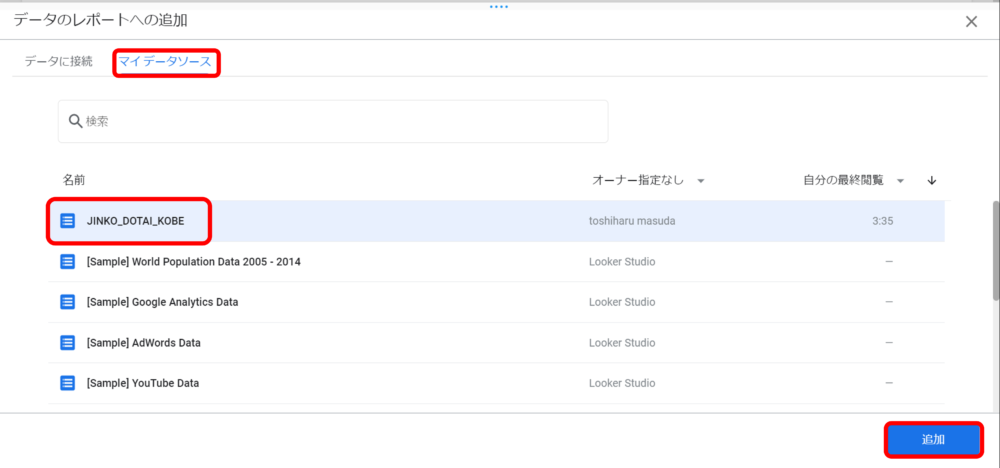
「データのレポートへの追加」画面で「マイデータソース」をクリックし、前段で追加したテーブルを選択し、「追加」をクリックします。

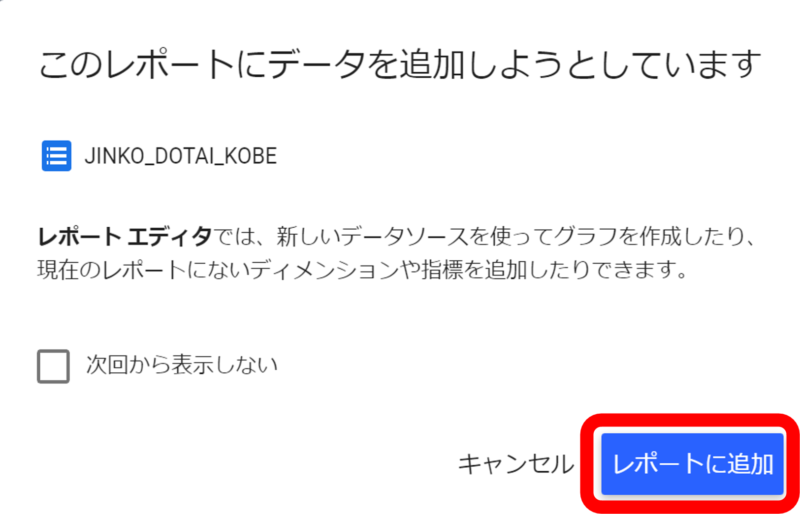
「このレポートにデータを追加しようとしています」の画面が表示されるので「レポートに追加」をクリックします。

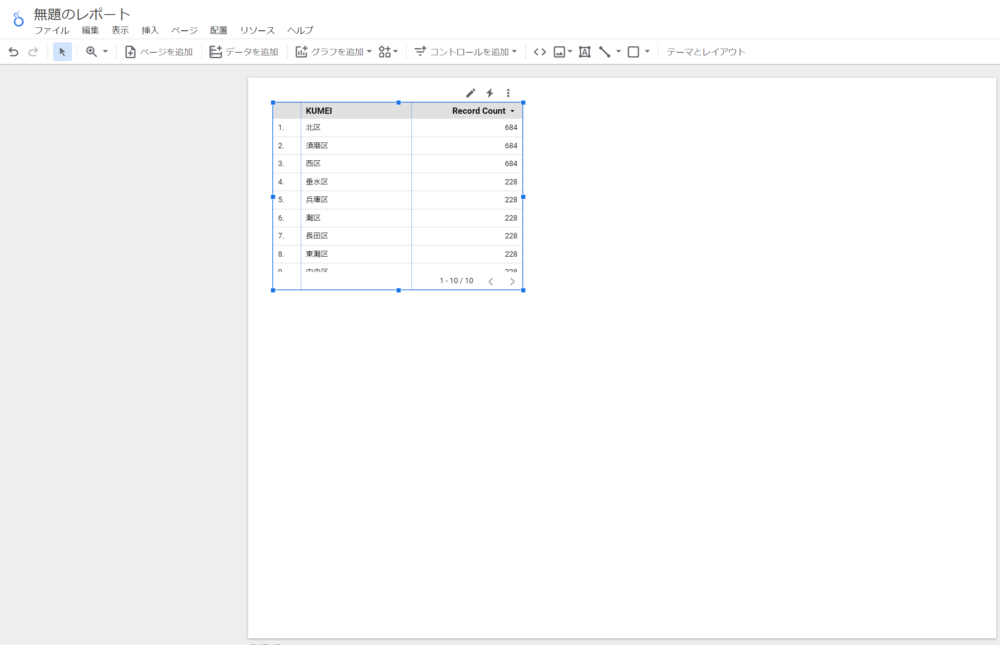
レポートにデータが表示されました!

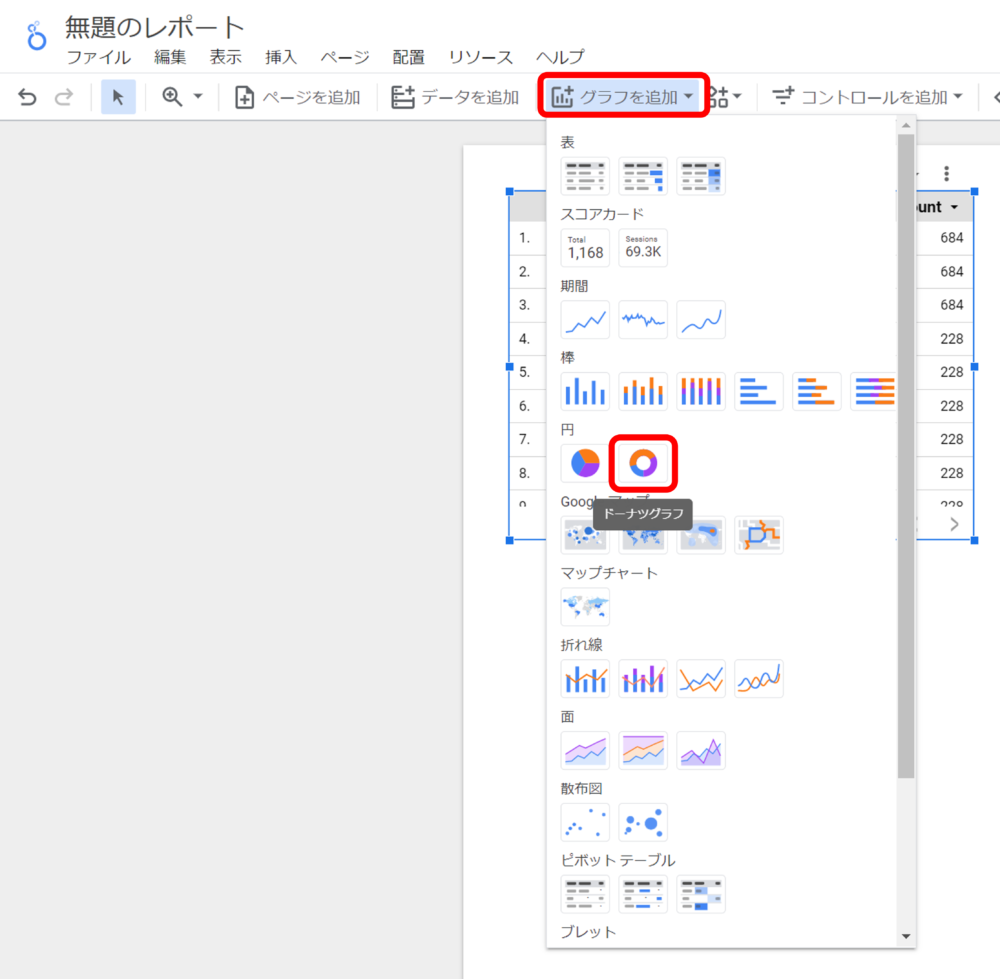
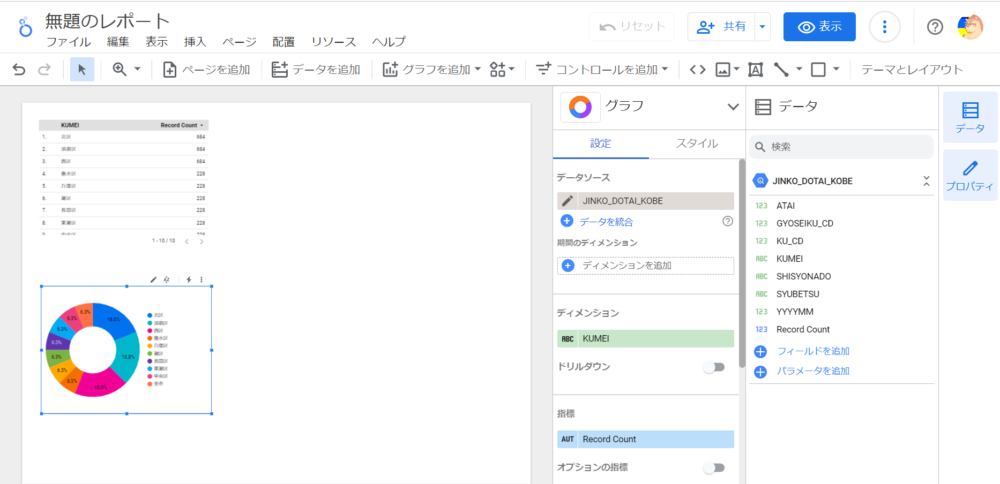
画面上部の「グラフを追加」をクリックし、追加したいグラフを選択します。

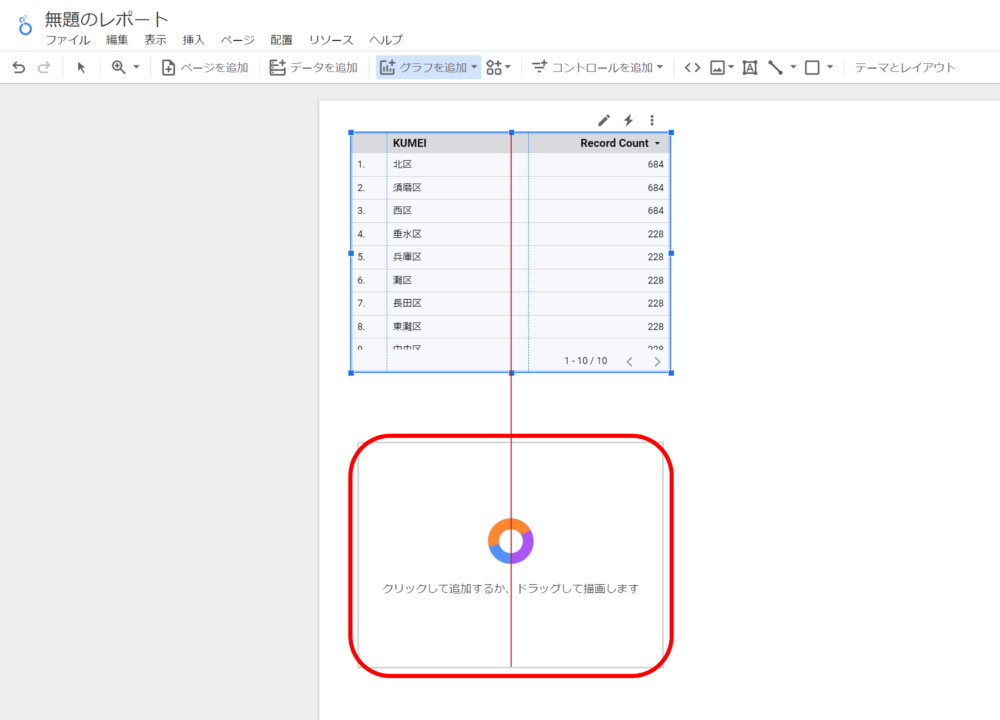
画面上でグラフの配置位置を決めてクリックします。

レポートにグラフが表示されました!

5. 終わりに
ざっと操作ベースで一気に進めてみましたが、うまくグラフ表示までできましたでしょうか?
こちらで紹介した内容は、あくまでもHello
World的なものであって、全てができるようになるってものではありません。実務的に必要な内容はまだまだ身に着けていかなければならない状態です。
ただ、ここまで出来ていると、知識で得た内容をすぐに動かして確認できるベースにもなりますので、今後の学習の助けになると良いなと考えています。
6. おまけ 作成途中で私が躓いたところリスト
- ・CSVファイルアップロードで、神戸市からダウンロードしたままのものをベースにテーブルを作成したら列名が文字化け
- ・列名を英語化してもっかいテーブルを作成したら、データが文字化け
- ・列名を英語化してBOM無UTF-8で保存して(BOM無じゃなきゃダメってのはどっかで見てた)ようやく取り込みできた
- ・Looker Studioが、Google クラウドのコンソールの検索から行けなくて悩んだ
- ・レポート作成で「マイデータソース」に気付かなくて、データに接続操作を2回やってしまった
- ・バーガーメニューって呼び方、初めて知った
- ・縦三点リーダーって呼び方も初めてしった